General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs, and clear code.
Gordon is a responsive and clean WordPress theme, made by a team of creative professionals here at AncoraThemes.
AncoraThemes is a place to buy premium WordPress themes and HTML templates covered by efficient and helpful support.
We are a team of data-driven experts dedicated to resolving your most demanding web challenges. Skillfully versed in all things digital, our enthusiastic team brings together top expertise in web design and development to help you create one of a kind websites, tailored especially for your needs.
Rate This Theme
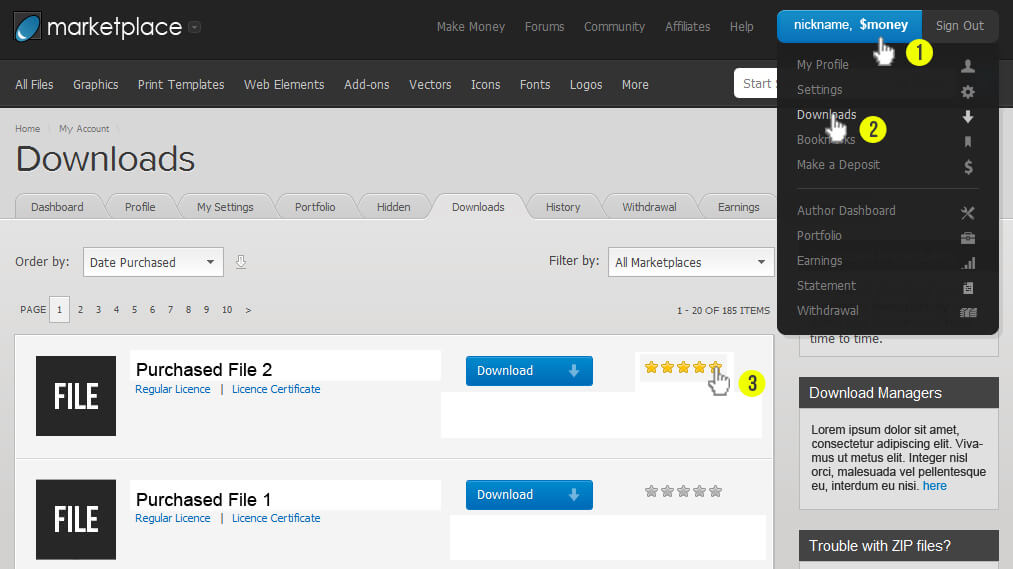
We would appreciate if you rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course, it is always good to know what others think about our work.
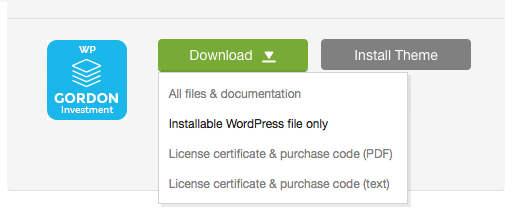
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
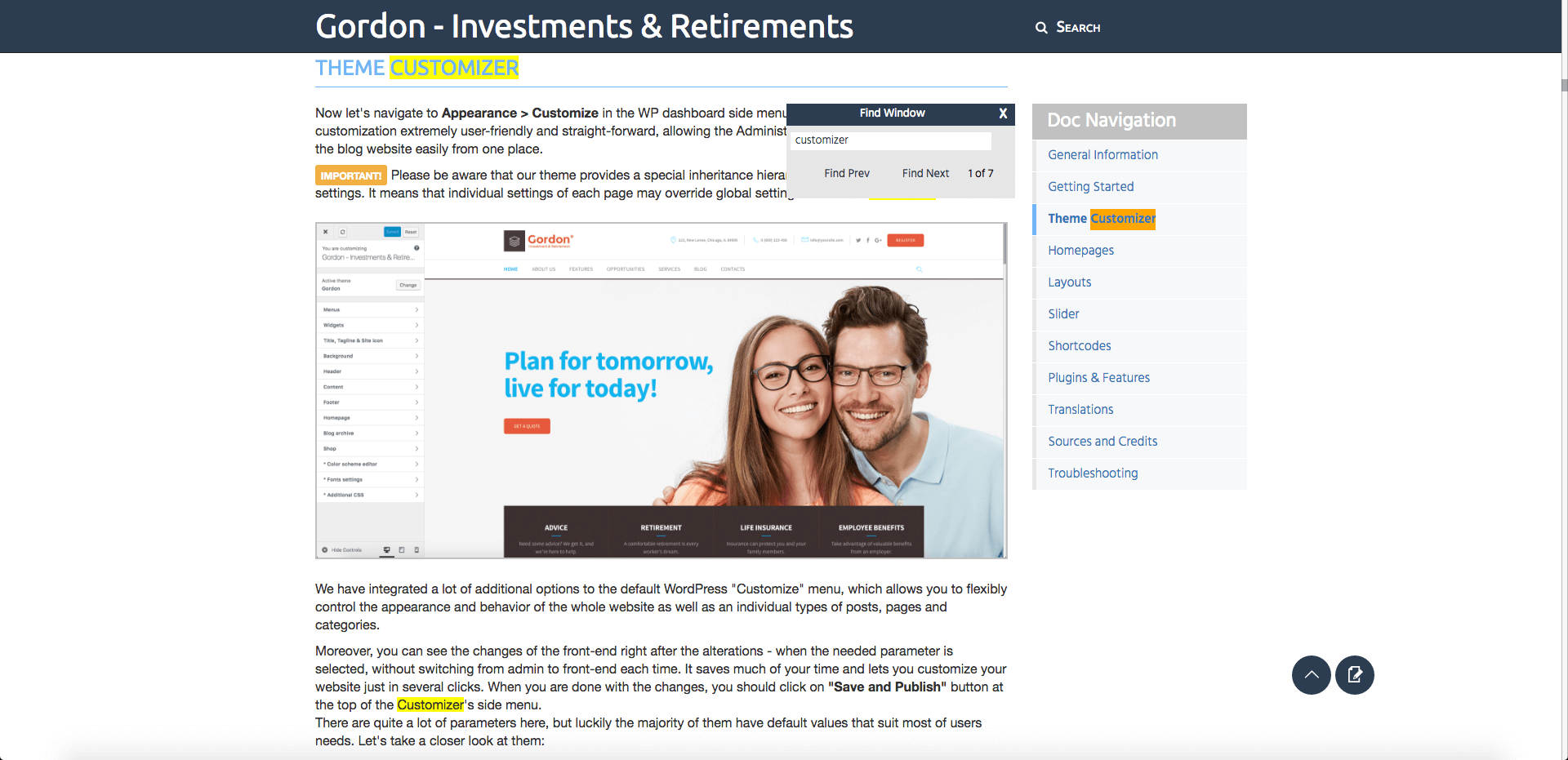
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. Press the CMD+F (in OS X) or CTRL+F (in Windows) shortcut to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your Themeforest "Downloads" page and click on the theme download link. Check this guide for more information on this matter.
PLEASE NOTE! As authors of this theme we do provide support only for the theme-related features.
We do not provide support for additional customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plug-in(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
Please be aware that some questions are posted on our website in "Common Questions" section. So, before submitting a new ticket, please try searching our website for an answer, as well as checking our Video Tutorials and Articles. Our website has its own inner search and also has been indexed by Google, so if you can not find your answer with our website search, it is worth typing it into Google too. Please make sure you have looked at all the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service.
PLEASE NOTE! This theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
Please also be advised that all the clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the clipart-related image IDs/references and .PSD files by contacting our support department.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Lessons - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage Examples.
Theme Requirements
To use this theme you must be running at least WordPress 5.0, PHP 5.6.20 or higher. If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
- Bluehost (Exclusive Offer for our Customers: -70% OFF)
- SiteGround
- InMotion Hosting
Theme Installation
Unpacking the theme
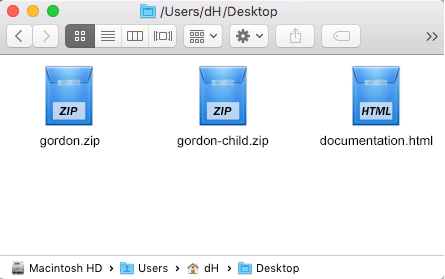
Before installing the theme, please make sure you unpacked the archive and extracted theme files. Some of the folders names may slightly vary. Treat the screenshot below as an example only.

If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install the theme, you must have WordPress installed. Check this link for more information.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
There are 2 ways to install the theme:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the gordon.zip file and ONLY use the extracted /gordon theme folder.
- Upload the extracted gordon theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "gordon.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
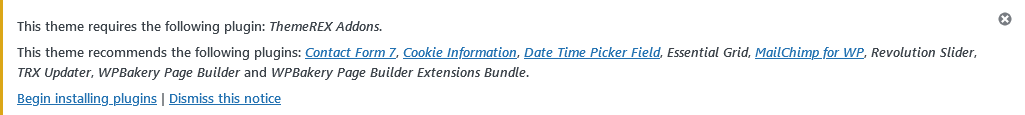
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. To make your website look more similar to the demo page, you may need to install the recommended plugins and import the demo content.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WordPress Dashboard menu.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plug-ins Installation
To make the theme look more similar to the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plug-ins installation page. Check all the listed plug-ins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
IMPORTANT!
Please be aware that there is only one required (mandatory) plug-in for proper theme functioning which is "ThemeREX Addons." The rest of the plug-ins are recommended for installation, but not required.
In case you are running a shared hosting (e.g. GoDaddy) with limited resources, we do recommend to enable only the essential plug-ins (the ones you need) and disable the rest if any. Otherwise, it may significantly increase memory (RAM) consumption, which might lead to unwanted issues.
Available plug-ins:
- Contact Form 7
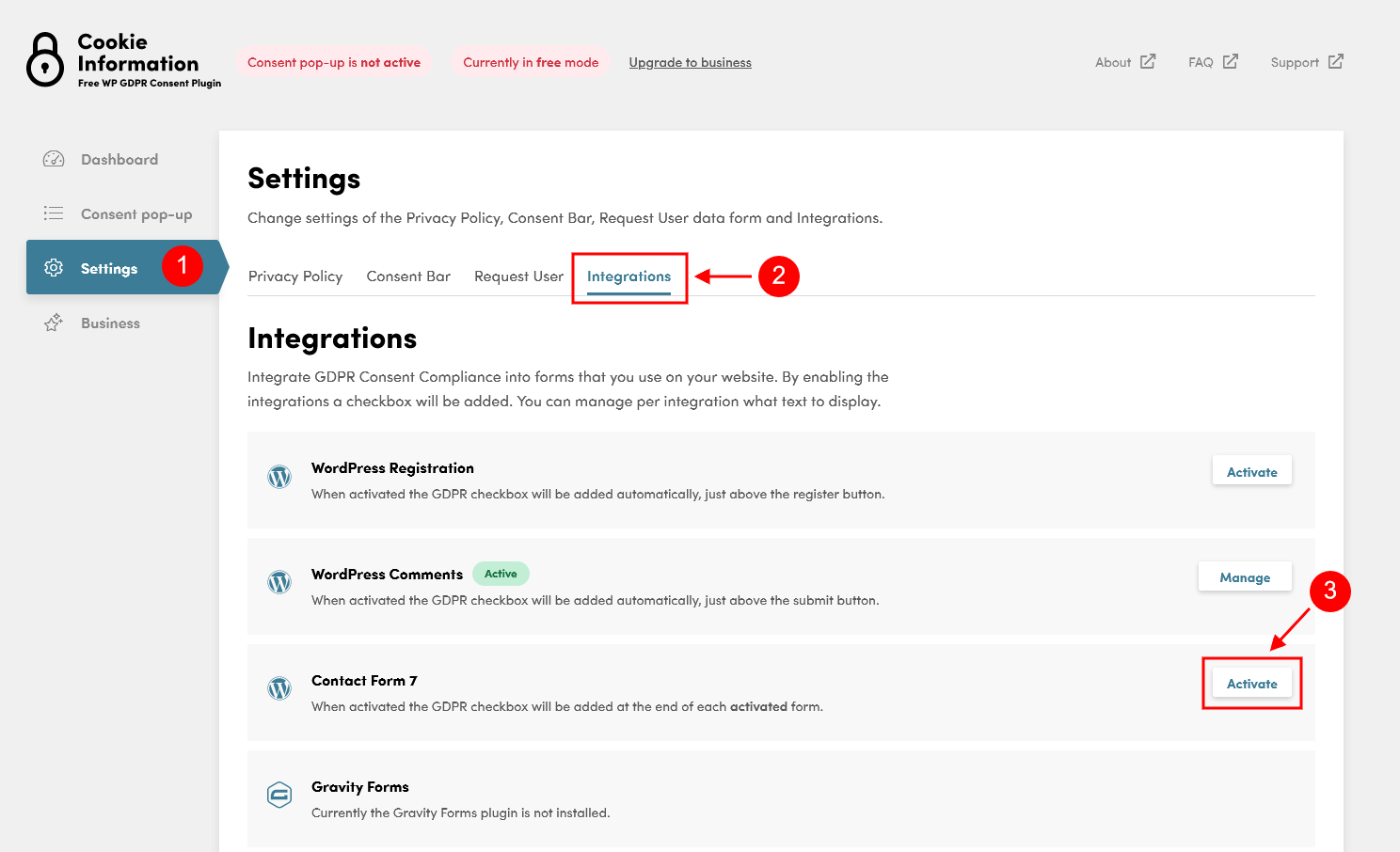
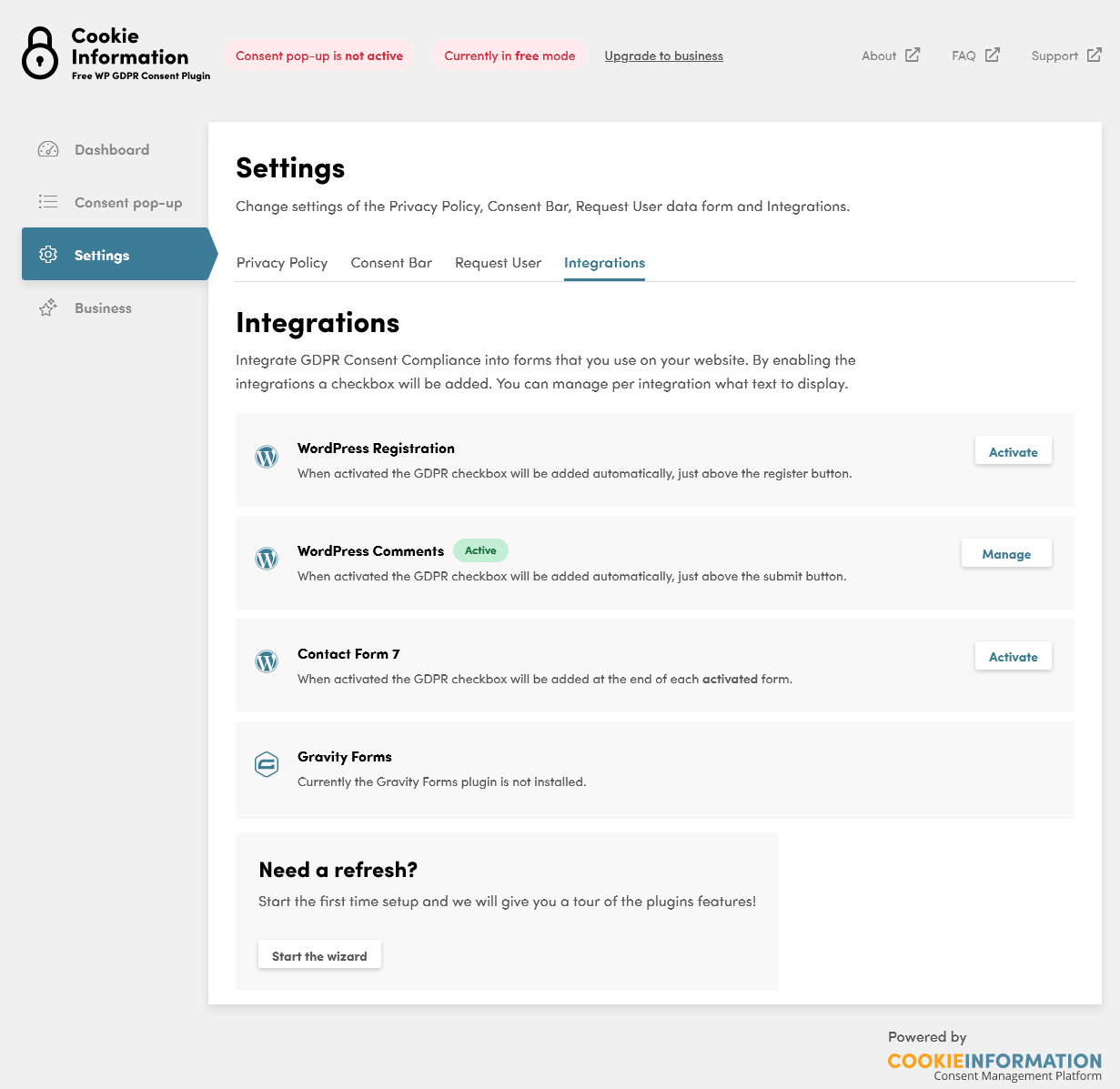
- Cookie Information (formerly WP GDPR Compliance)
- Date Time Picker Field
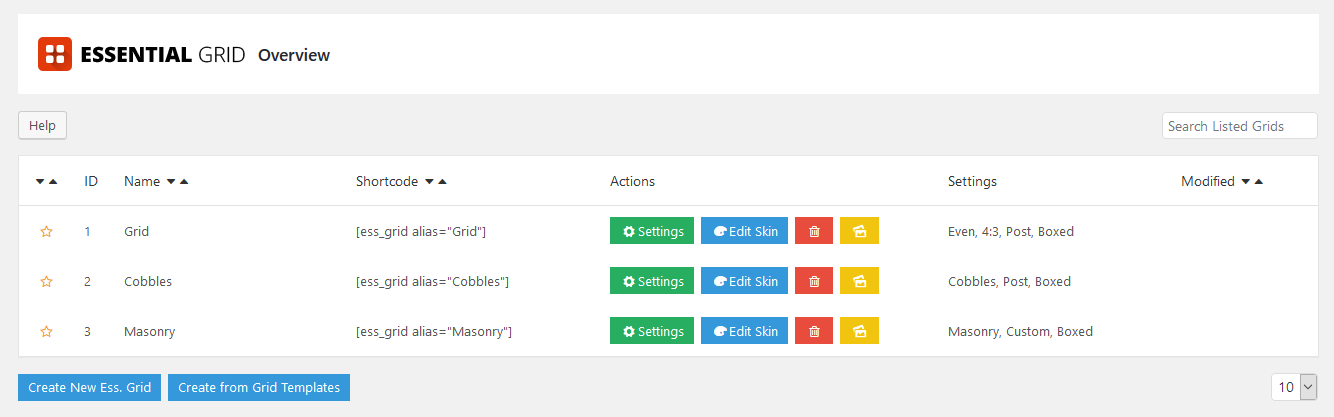
- Essential Grid
- MailChimp for WordPress
- Slider Revolution
- ThemeREX Addons (required)
- ThemeREX Updater
- All In One Addons for WPBakery Page Builder
- WPBakery Page Builder (required)
SUCCESS! The "Success" message appears after plugins successful installation.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor, though you can still use pre-built custom header and footer layouts.
All existing demo pages and layouts are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post/layout.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme's templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit the WordPress Codex website.
In the theme's package you can find all the necessary files for the child theme. The installation of a child theme is similar to the main theme.
A few recommendations on how to use a Child Theme:
-
Almost all files from the main theme can be replaced in a child theme. It does not concern only
.phpfiles with templates and basic logics, but also both.js,.cssfiles from respective folders and files with images, icons etc. -
If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in thegordon-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE! If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our theme includes a simple One click demo data import tool. It allows getting a copy of our demo website in just 1 click.
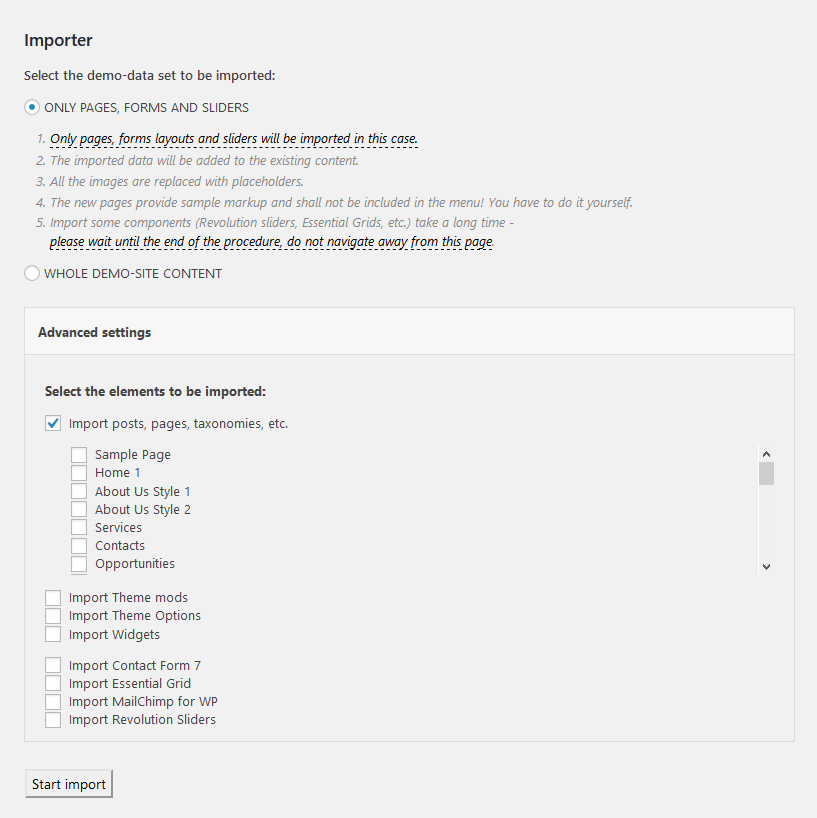
Nevertheless, it also allows choosing whether to install the "whole demo-site content" or just certain pages, forms, sliders etc.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
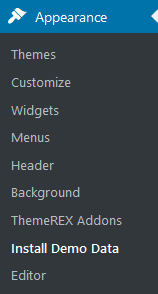
- Navigate to Appearance > Install Demo Data:
- On the page that showed up set the required parameters.
IMPORTANT! When installing "Whole demo-site content", ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install "Whole demo-site content" on fresh WordPress.
-
Click on "Start import" button.
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. -
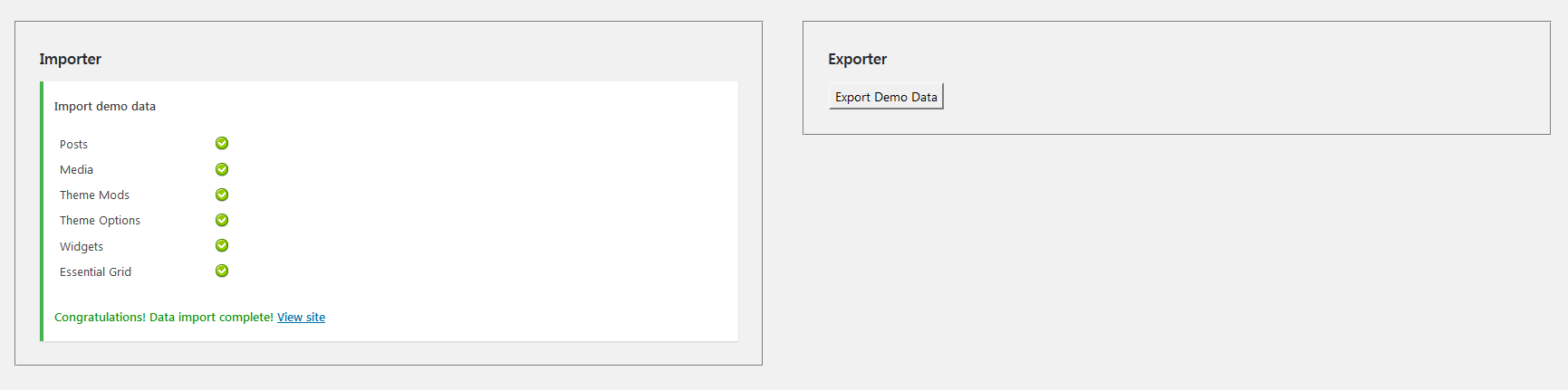
SUCCESS! The "Success" message appears after demo data successful installation. Treat the screenshot below as an example. Included plugins and some of the options may vary.
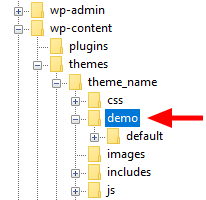
IMPORTANT! In case "Demo Data" installation stuck and you see "Error load data from the file ... " error message, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to
demo/folder and upload thisdemo/folder to wp-content/themes/gordon directory.
Treat the screenshot below as an example only. The list of folders inside a theme package may vary.

If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. Otherwise, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
IMPORTANT! Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using the ThemeREX Updater plugin
(for theme version 1.1.2 and above only!)
- Please make sure the ThemeREX Updater plugin is installed and activated. This plugin is provided with the theme.
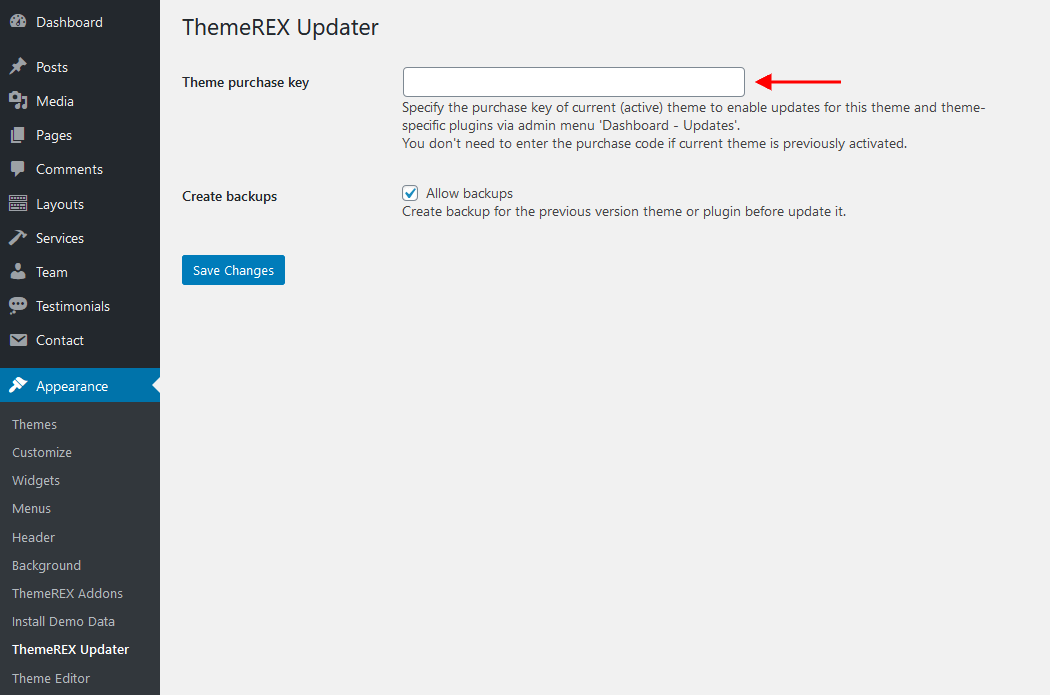
- Navigate to Appearance > ThemeREX Updater and enter your purchase code to get the latest versions of bundled plug-ins and theme updates through the WordPress admin panel. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details.
- We recommend you to check the "Create backups" option to allow the system create backups for plugins versions and the theme automatically.
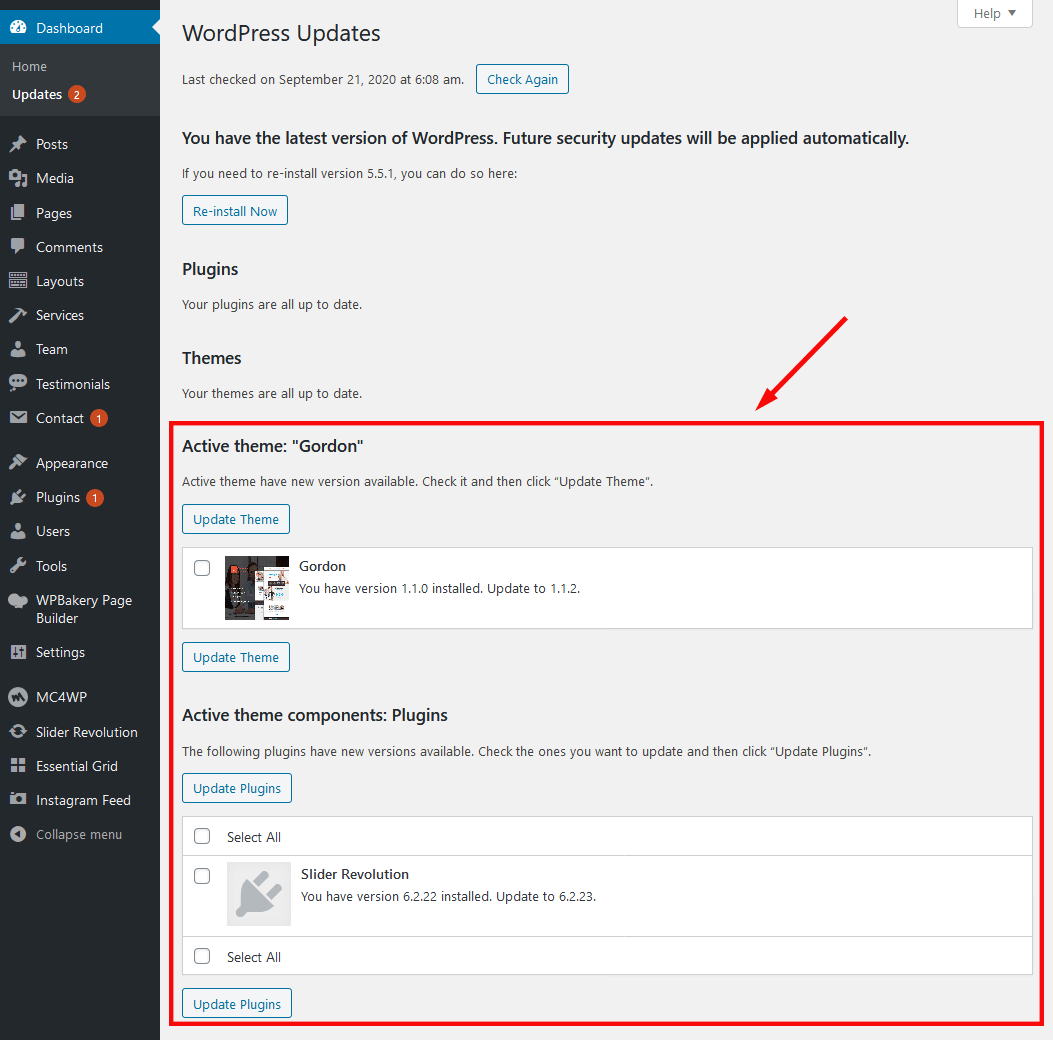
- Proceed to WP Dashboard > Updates and check if any updates are available.
- Choose the options for an update (plugin, theme, etc.) and click on Update button.
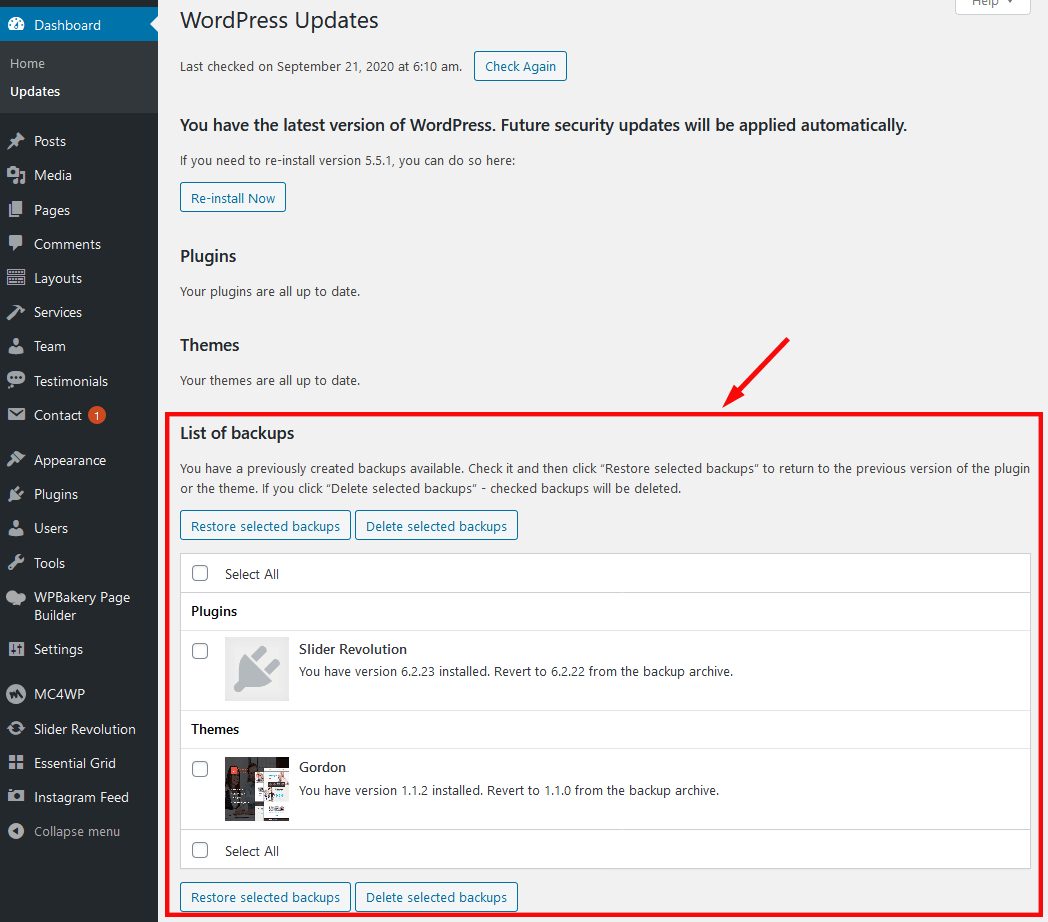
- You can restore the backups created by the system in WP Dashboard > Updates or in Appearance > ThemeREX Updater (if the "Create backups" option was checked before the update).
Update Option 2. Update using WordPress uploader
- Log into your ThemeForest account and navigate to "Downloads" tab. Find the theme and download “Installable WordPress file only”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of gordon and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.

Update Option 3. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
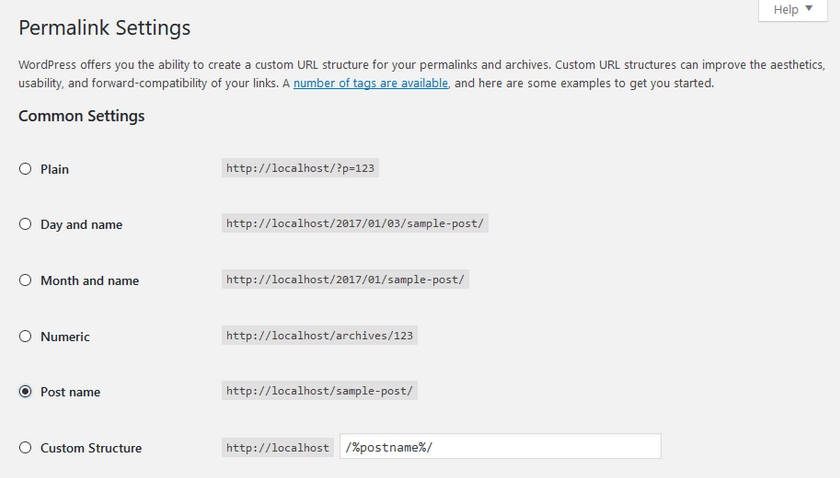
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
Theme Customizer
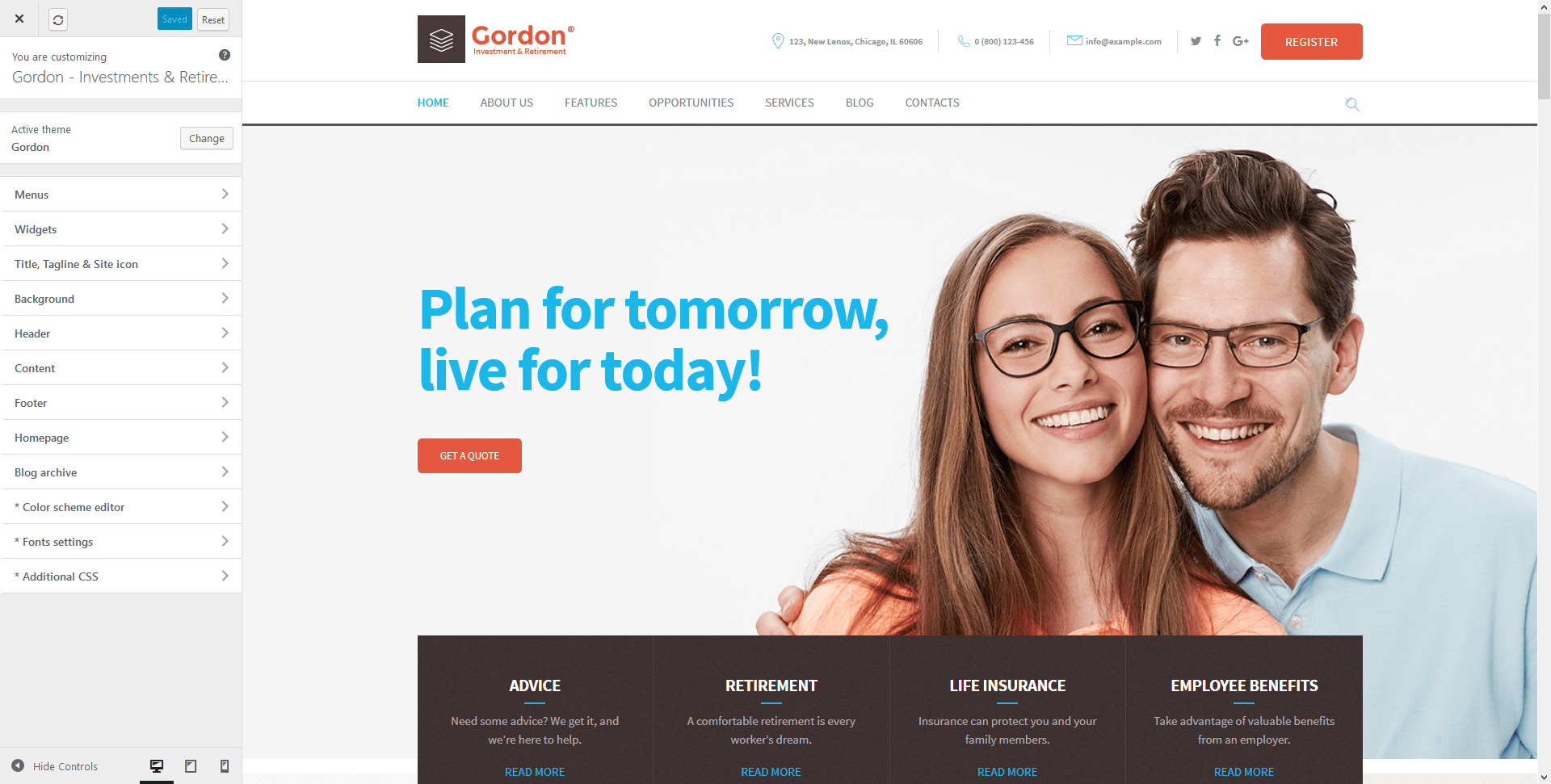
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
IMPORTANT! Please be aware that our theme provides a special inheritance hierarchy system for "Theme Options" settings. It means that individual settings of each page may override global settings made with Customizer Panel.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the front-end right after the alterations - when the needed parameter is selected, without switching from admin to front-end each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
Menus
Settings of this group are responsible for managing Menus. Each of the menu locations is available for filling with any of the predefined menu sets and also available for editing right through the "Customizer" settings.
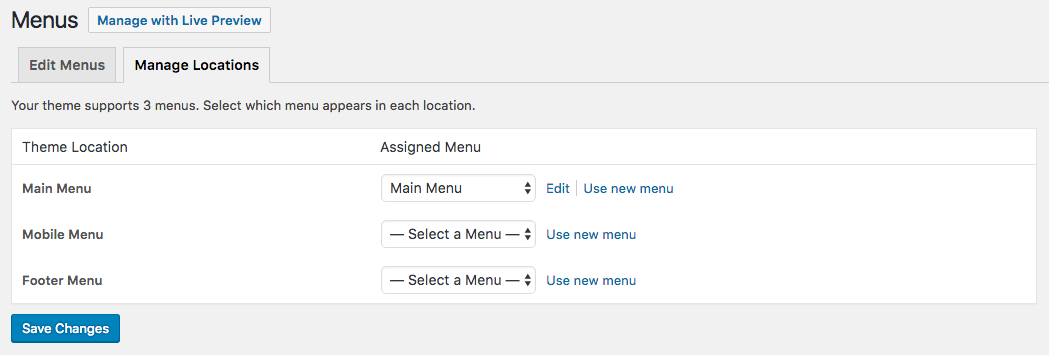
Menus are also available for editing through the "Appearance > Menus" options.
Below are predefined Menu location(s):
- Main Menu - this option is responsible for displaying the main menu.
- Mobile Menu - this option is responsible for displaying the menu on mobile devices.
- Footer Menu - this option is responsible for displaying the menu in the footer area.
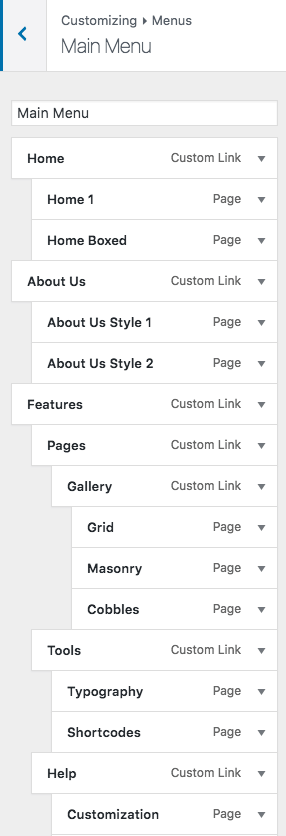
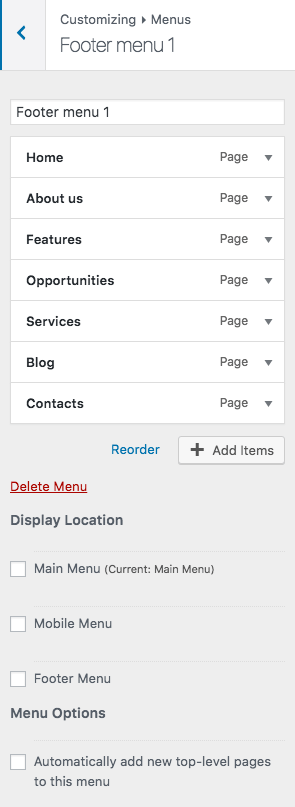
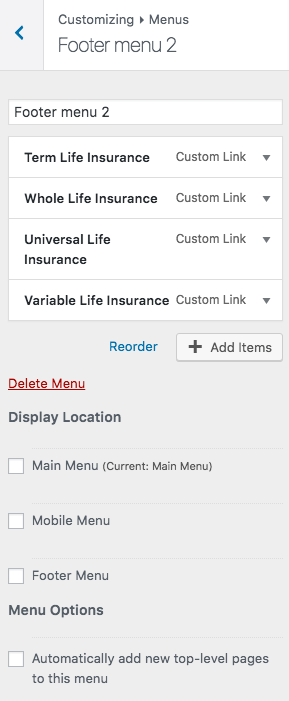
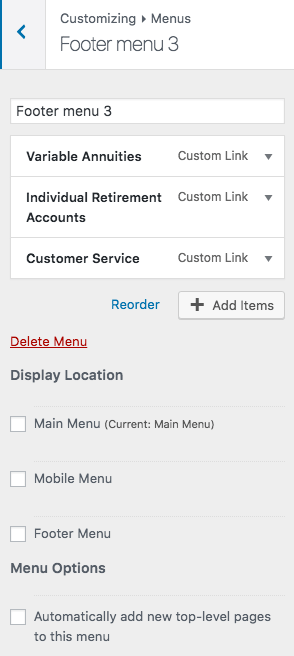
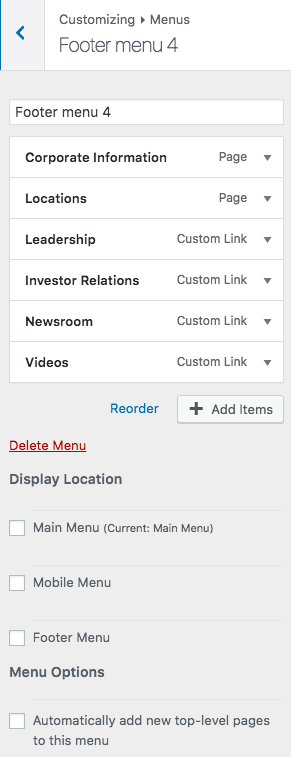
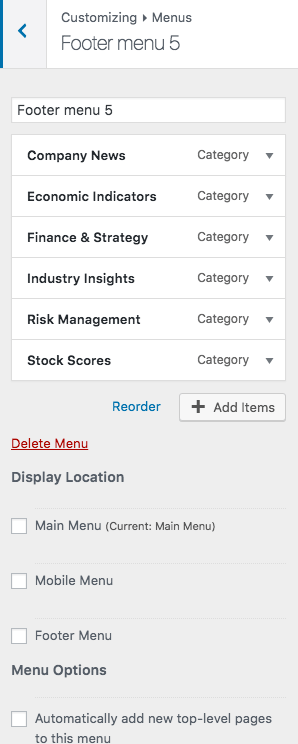
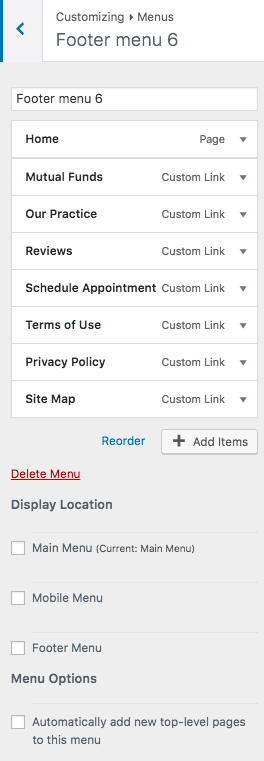
Predefined Menu set(s):
Widgets
Settings of this group allow managing available widgets sets.
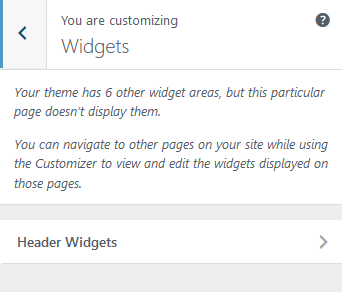
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.

Below are options responsible for managing widgets/blocks.
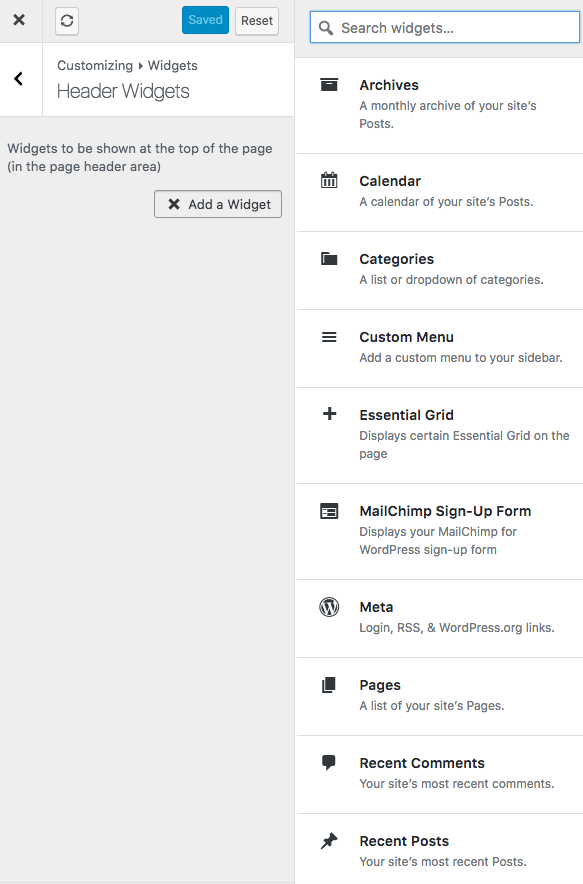
- Add a Widget (for Classic Widgets Editor) or Add a Block (for New Block Widgets Editor): just click on "Add a Widget/Block" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using three icons:
- Move - moves the widget to another sidebar.
- Down - moves the widget down.
- Up - moves the widget upwards.

After you reorder the position of the widgets/blocks in the sidebar, save your changes.
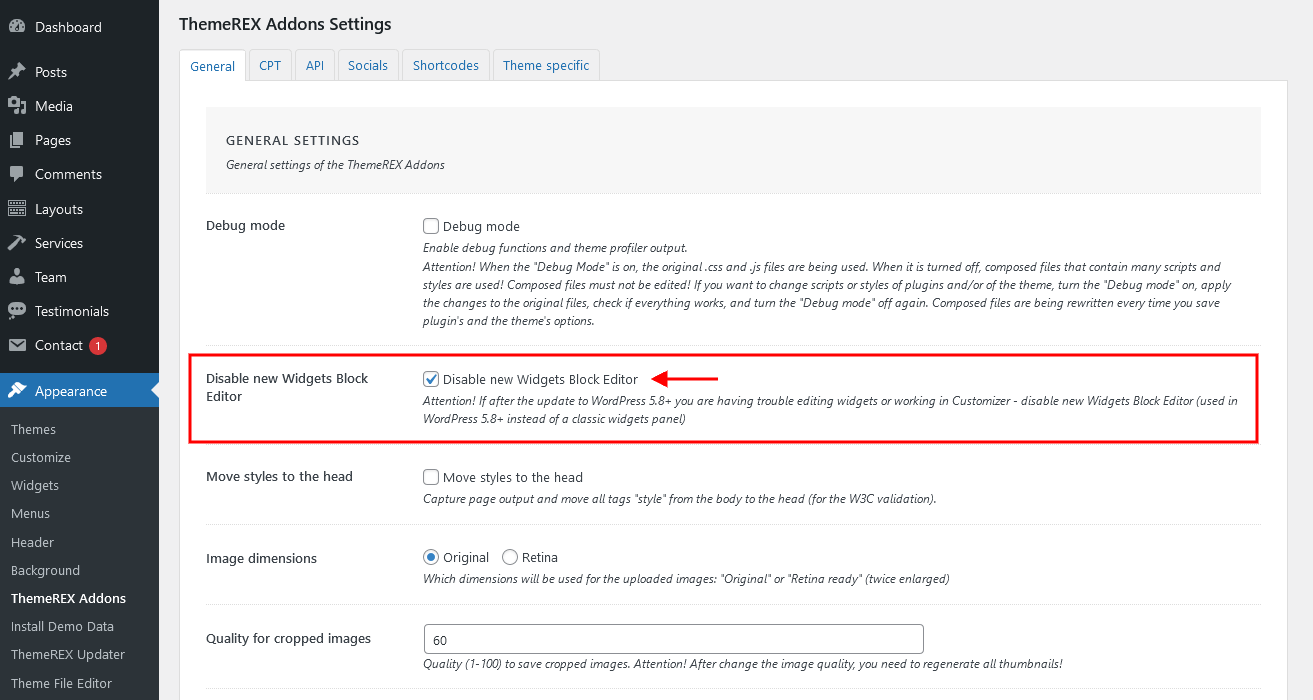
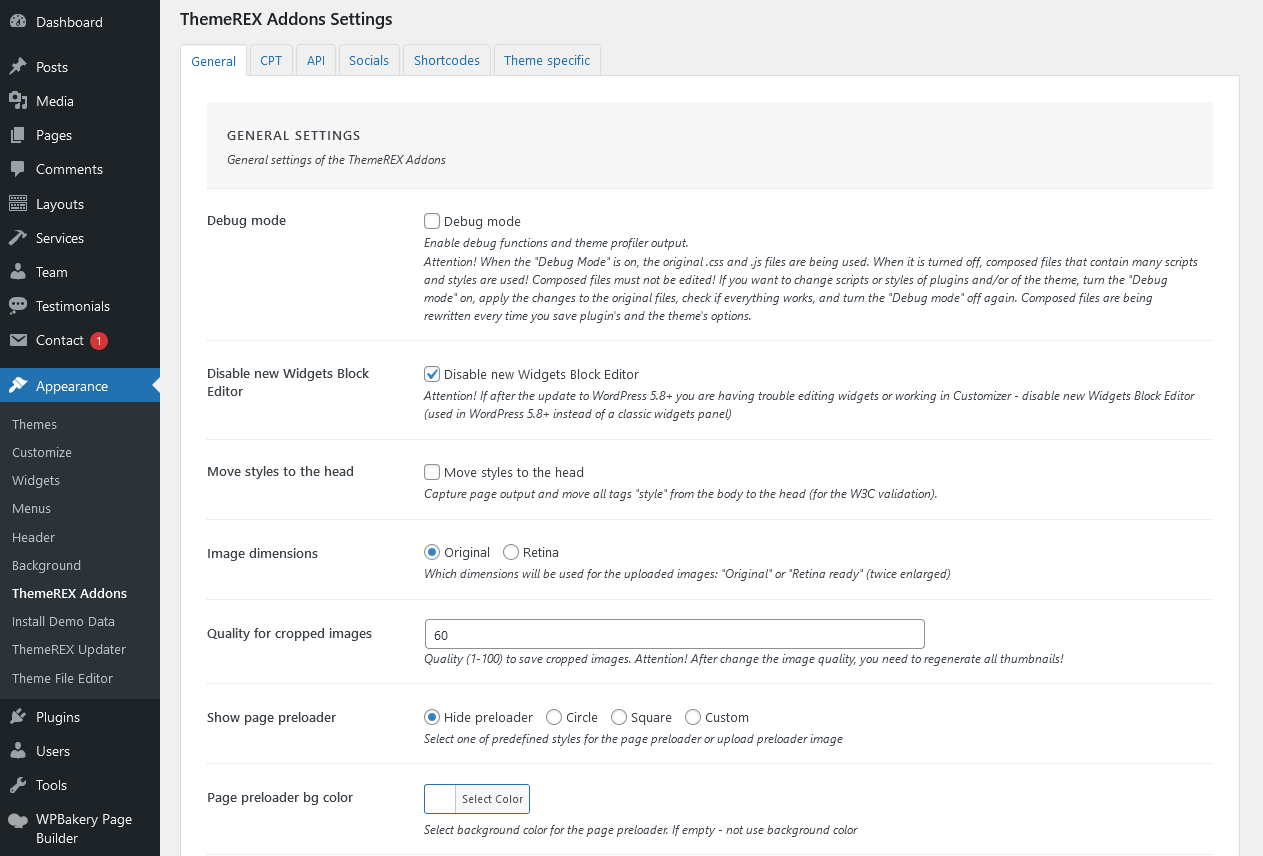
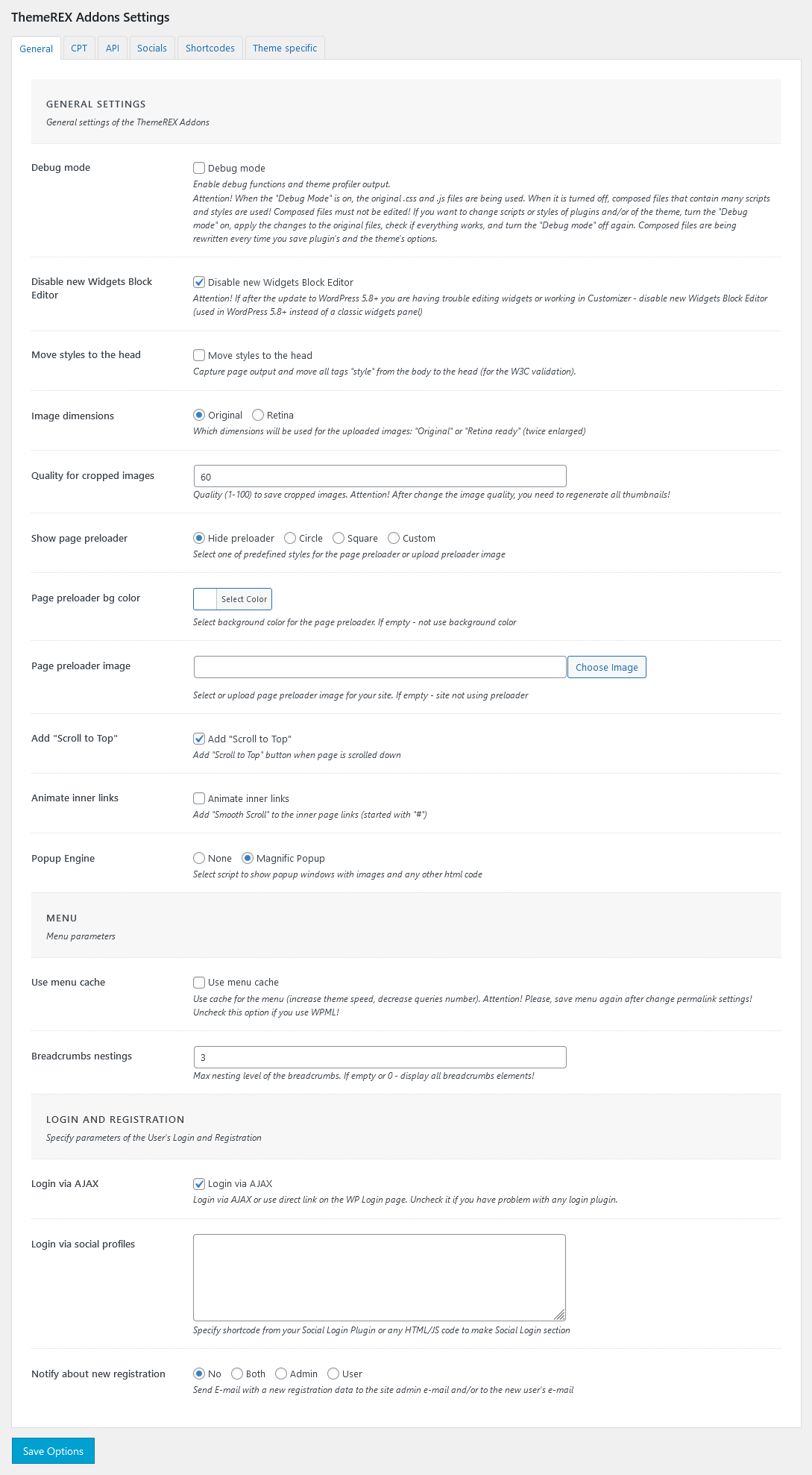
Please note! Our theme supports both Classic Widgets Editor and New Block Widgets Editor (WordPress 5.8+). You can easily switch between the editors using the "Disable new Widgets Block Editor" option in Appearance (WP Dashboard) > ThemeREX Addons > General section.
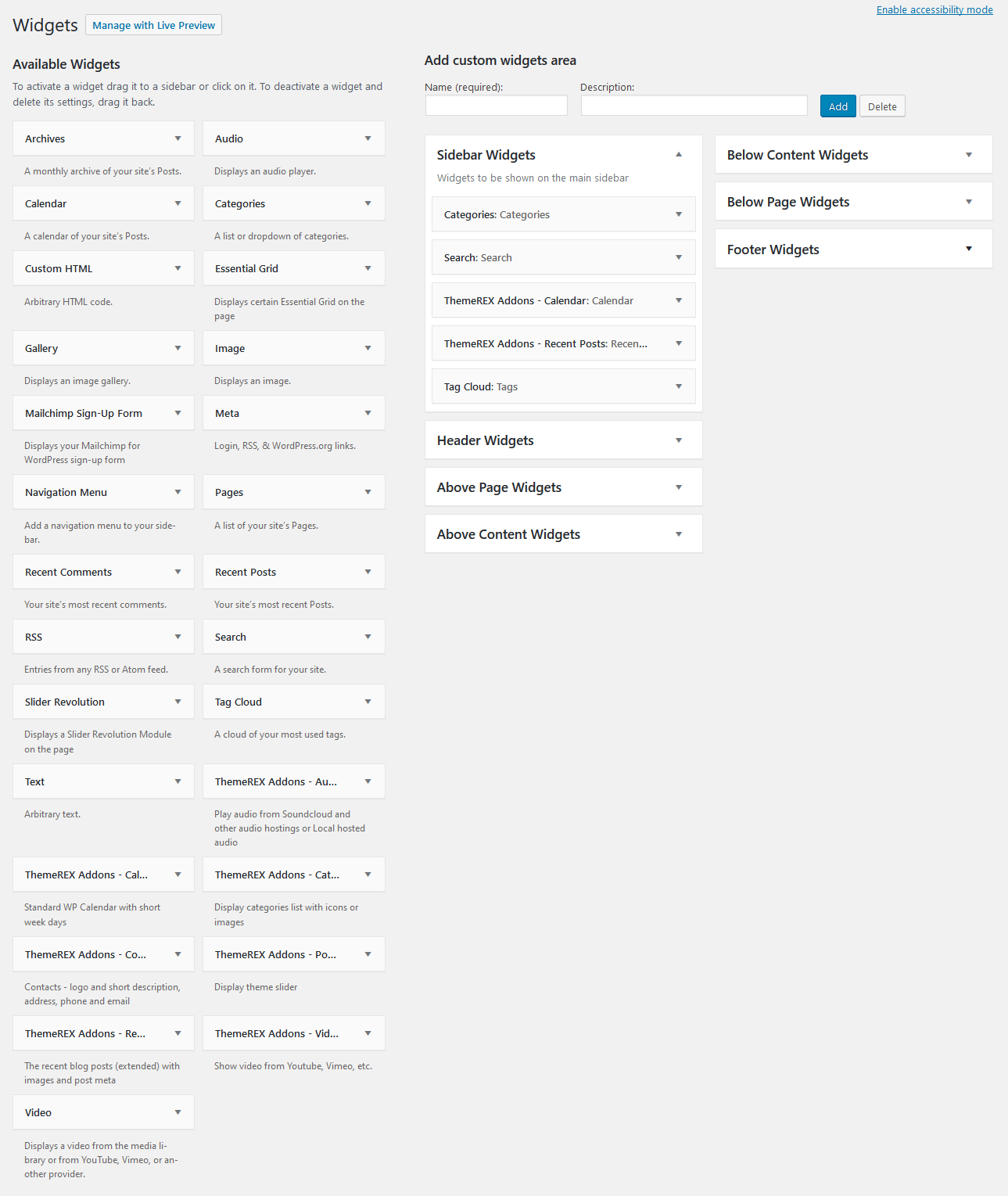
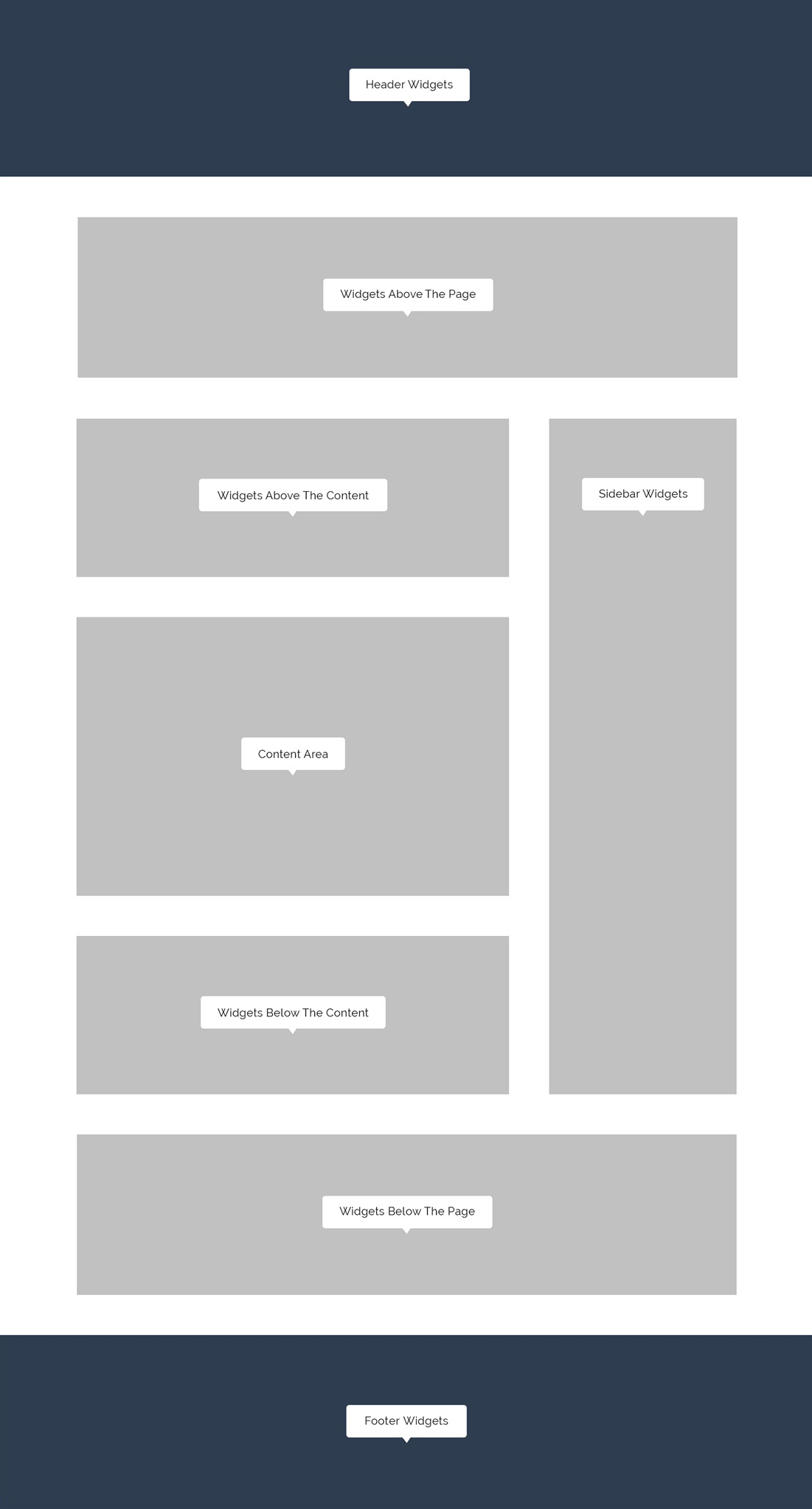
Moreover, our theme provides a few Custom Widget sets that are available in Appearance > Widgets section (for New Block Widgets Editor - under "Widgets" group) as well as a few more additional areas (you can add on your own) that allow displaying the necessary widgets almost anywhere on the page. Check the screenshots below for more information.
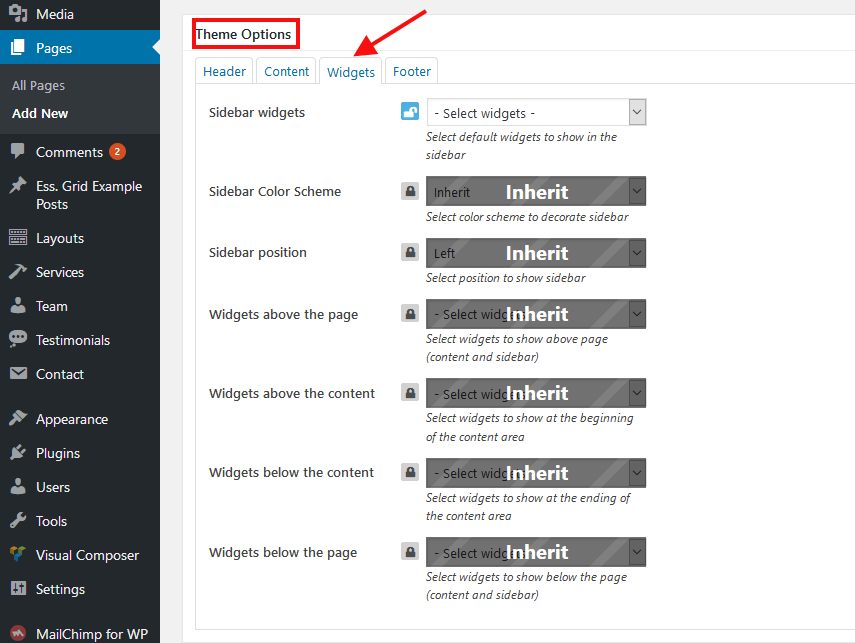
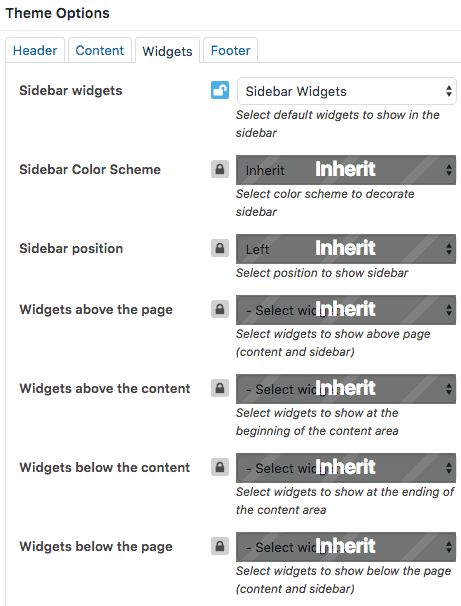
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
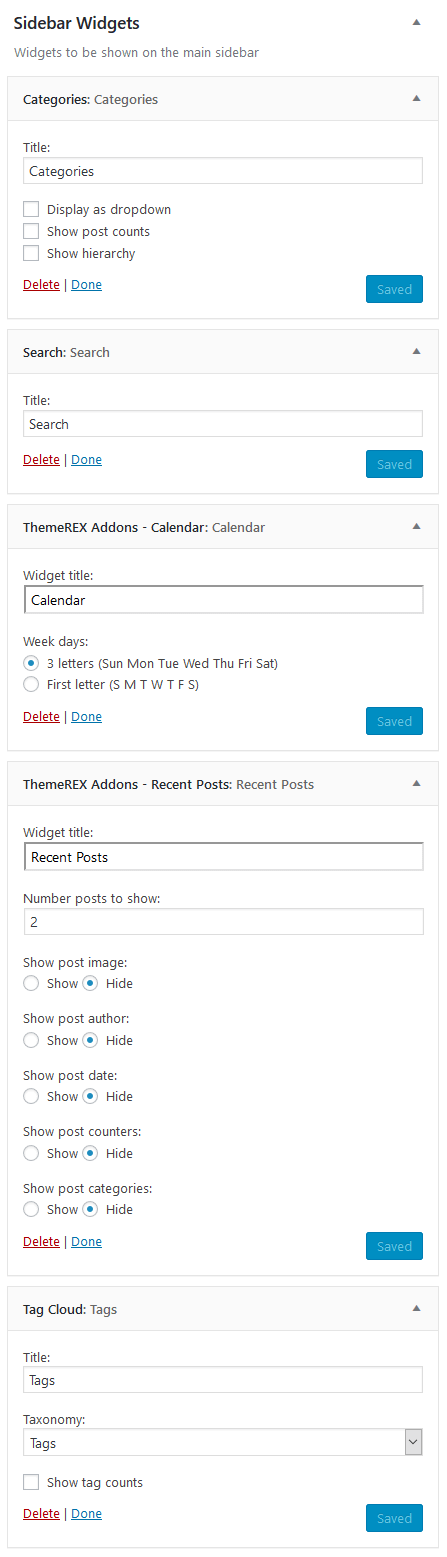
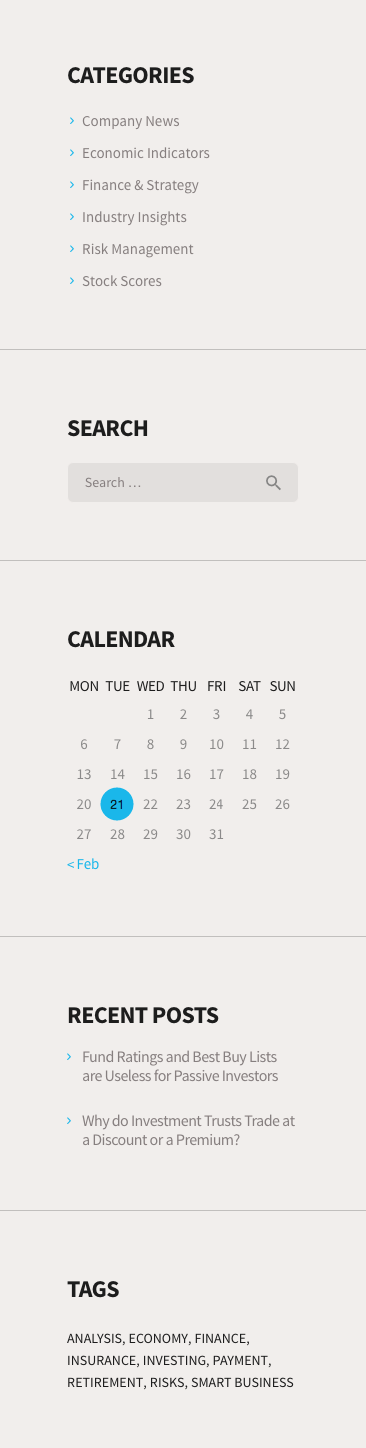
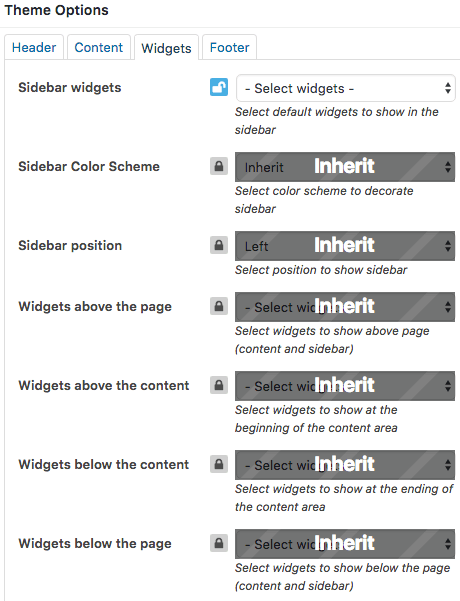
Below is an example of how the "Sidebar Widgets" set may look like:
Custom widgets:- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Categories list: Displays the list of available categories.
- ThemeREX Addons - Contacts: Displays your Logo and contact information.
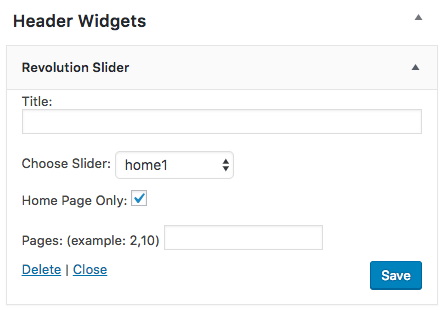
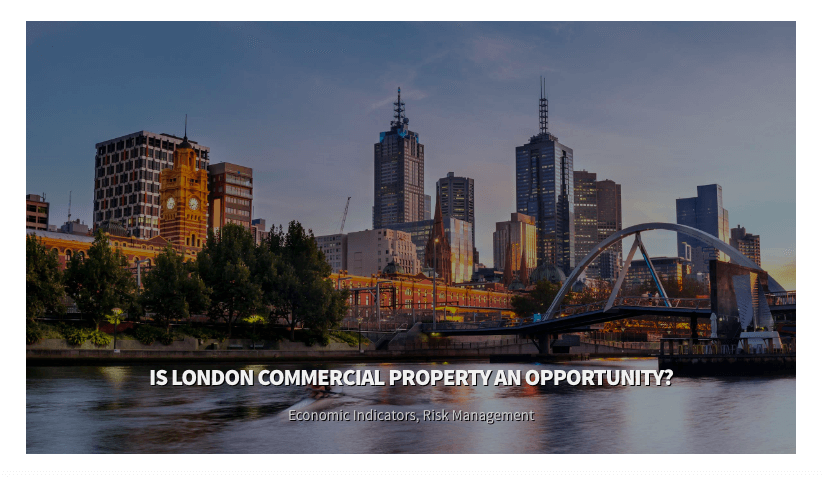
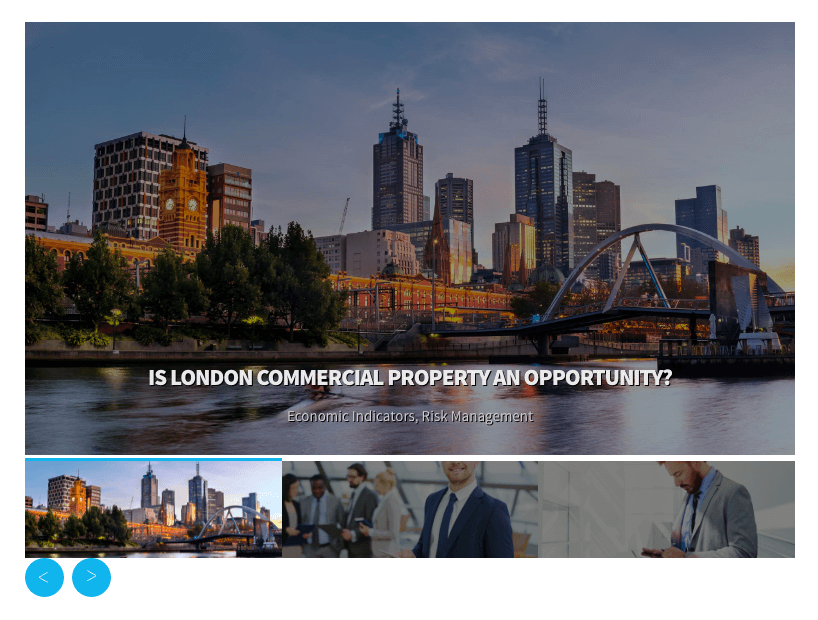
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Recent posts: Displays the most recent posts.
- ThemeREX Addons - Video Player: Displays a video player.
Title, Tagline & Site icon
Settings of this group are responsible for displaying the website's icon, tagline and title.

Site Title
The text entered into this field appears as the logo title (if the image logo is not uploaded) and as the website's title in your browser tab.
Tagline
The text entered into this field appears as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
Header
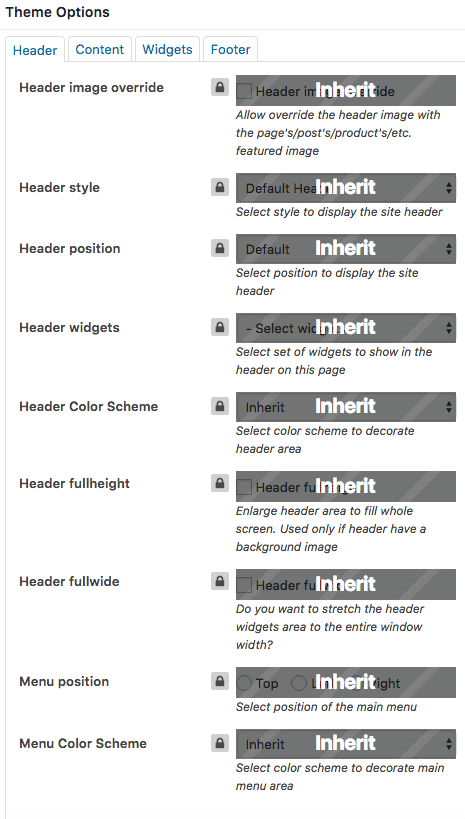
Settings of this group are responsible for managing an overall look and behavior of the header elements.
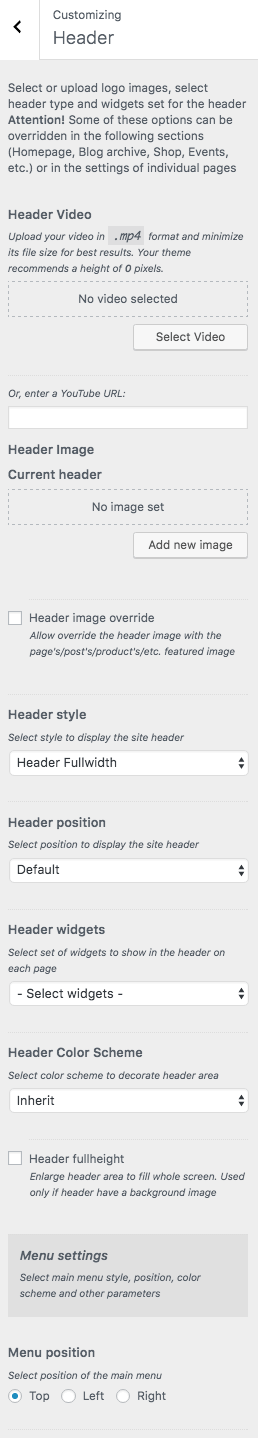
Header-related settings
These settings allow implementing a video or image as the particular header, managing style and position of the header area and also manipulating with widgets and color scheme.
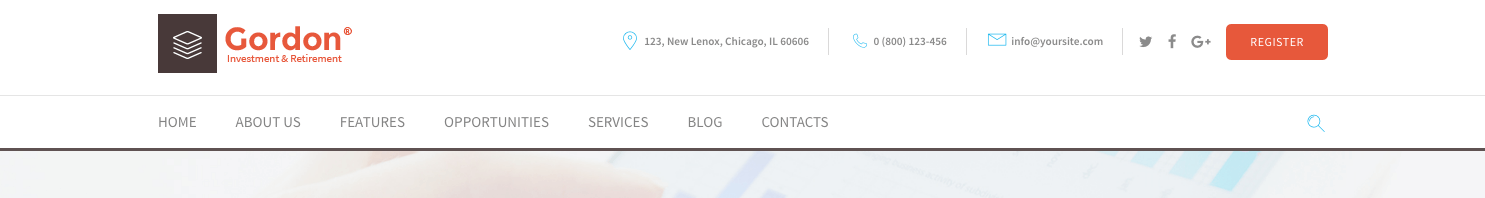
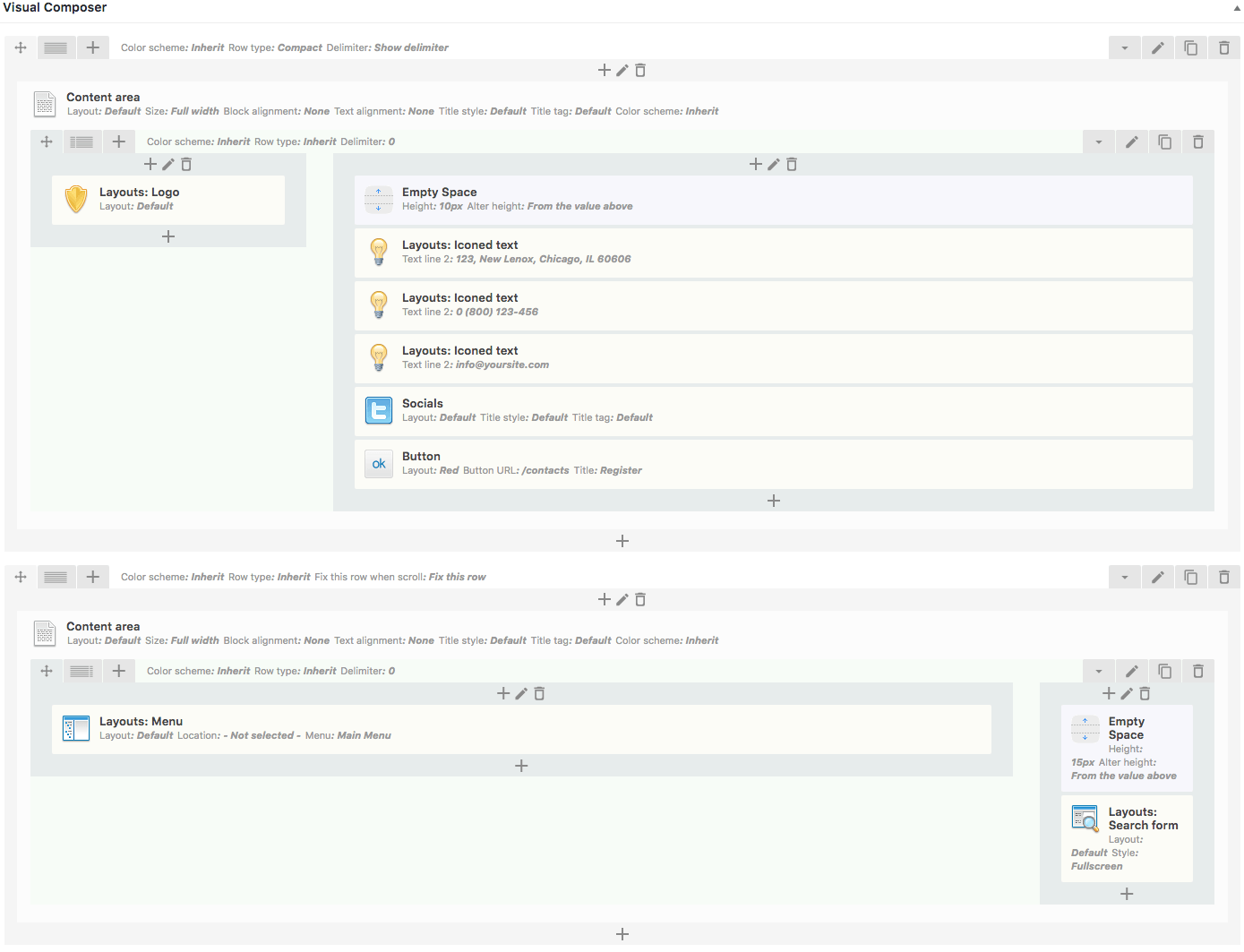
The header area in "Default header" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/gordon/templates folder and edit the corresponding template file header-default.php.
IMPORTANT! Examples of the header area displayed in the rest available styles you can find in the header related layouts section.
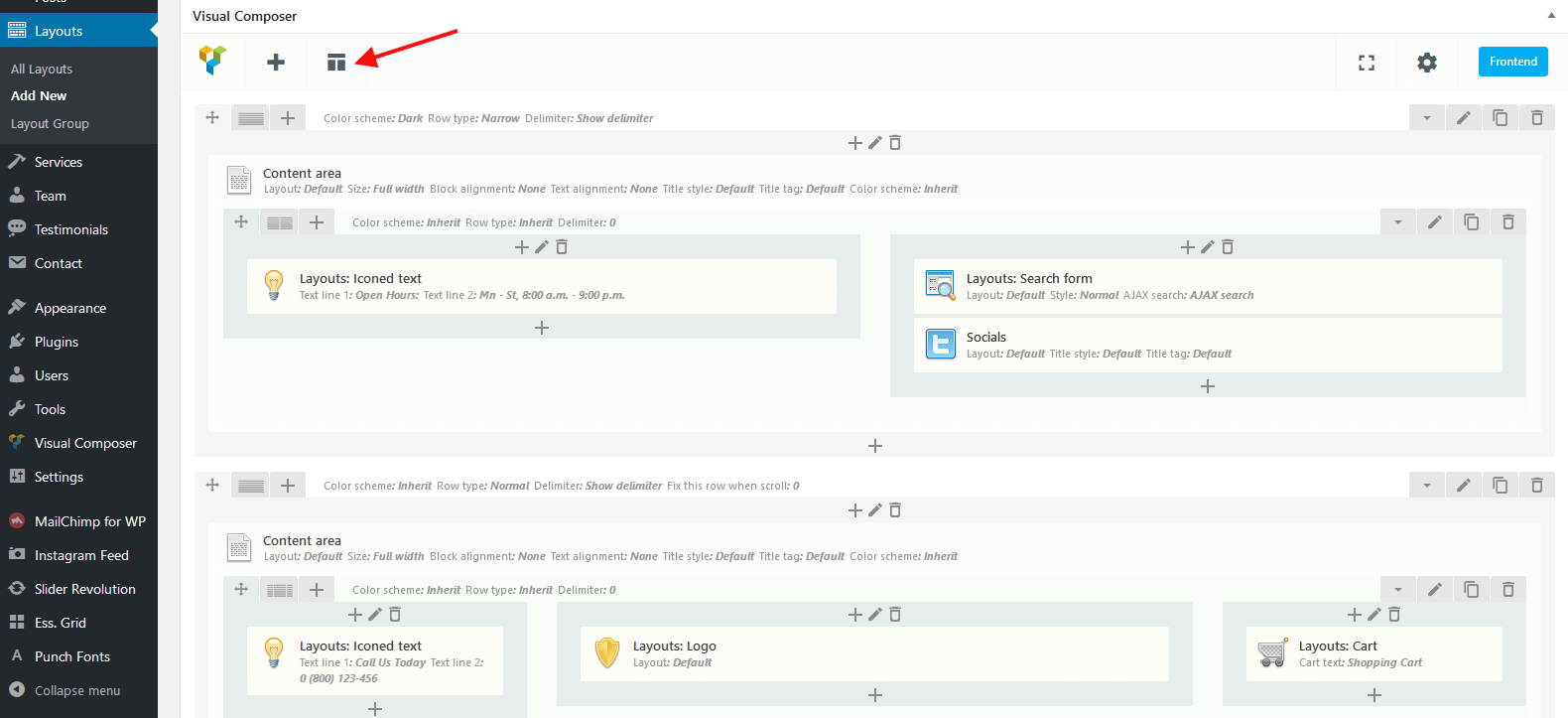
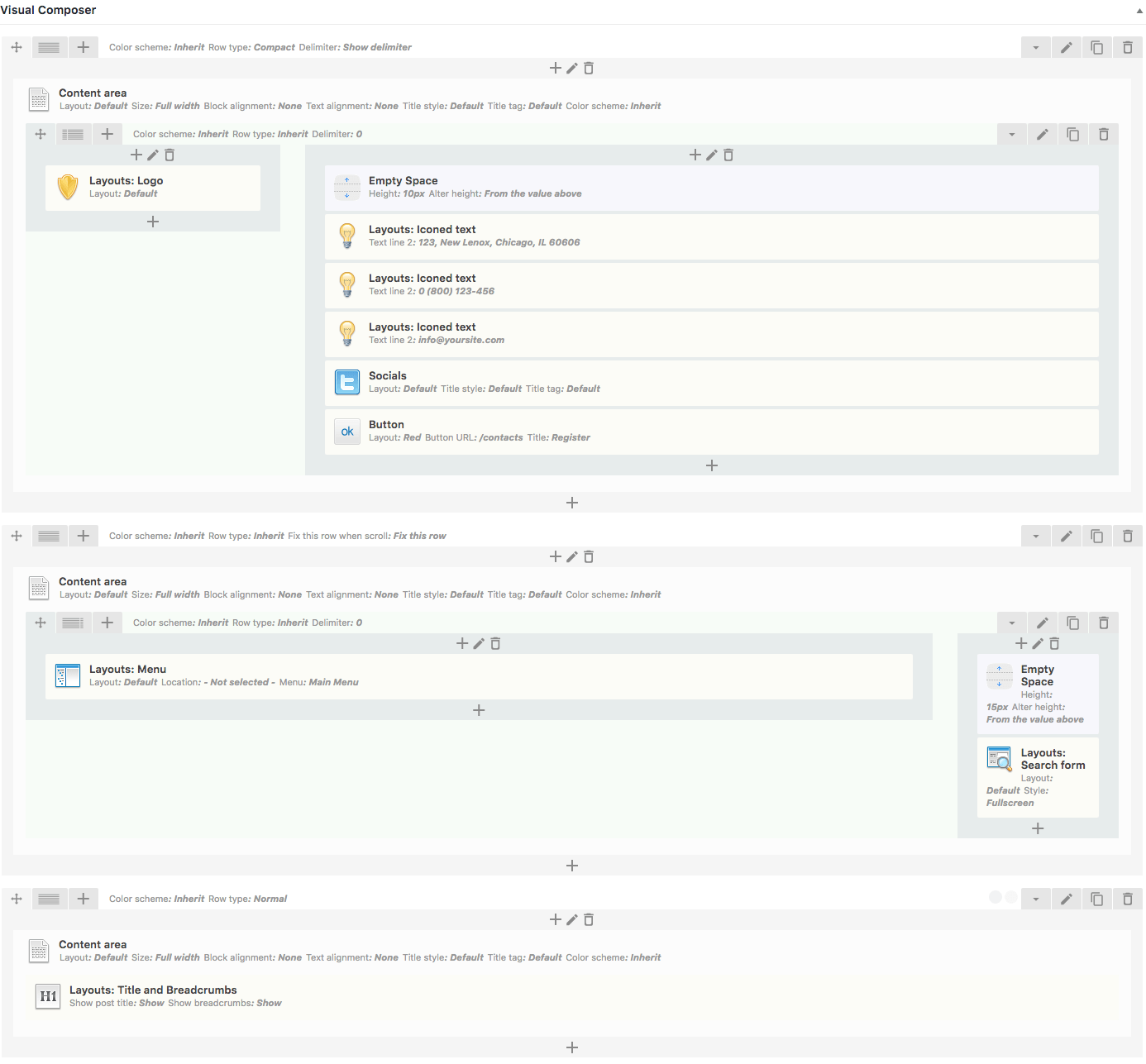
All elements of the custom header areas can be edited in Dashboard > Layouts tab. Check the Layouts section for more information.
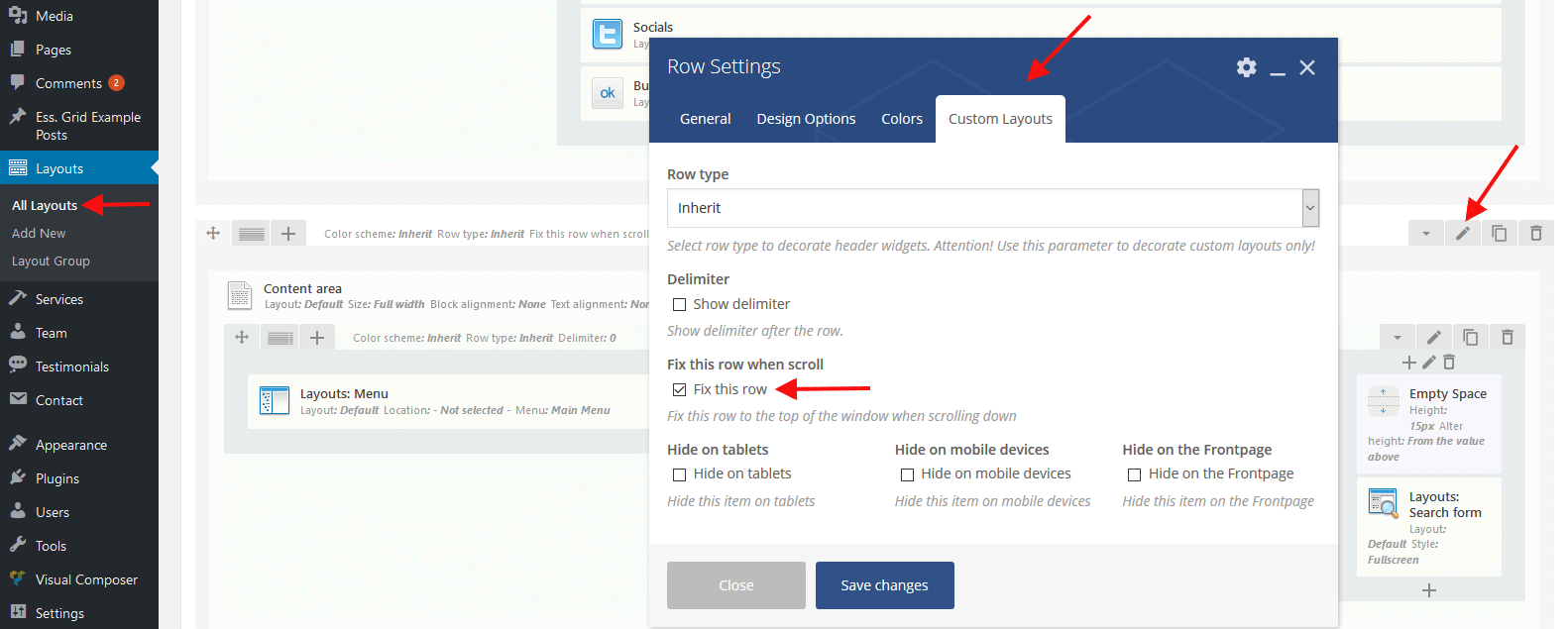
To avoid "Sticky Menu" behavior uncheck Fix this row option in the Row settings > Custom Layouts > Fix this row when scroll. Check also the Layouts description.
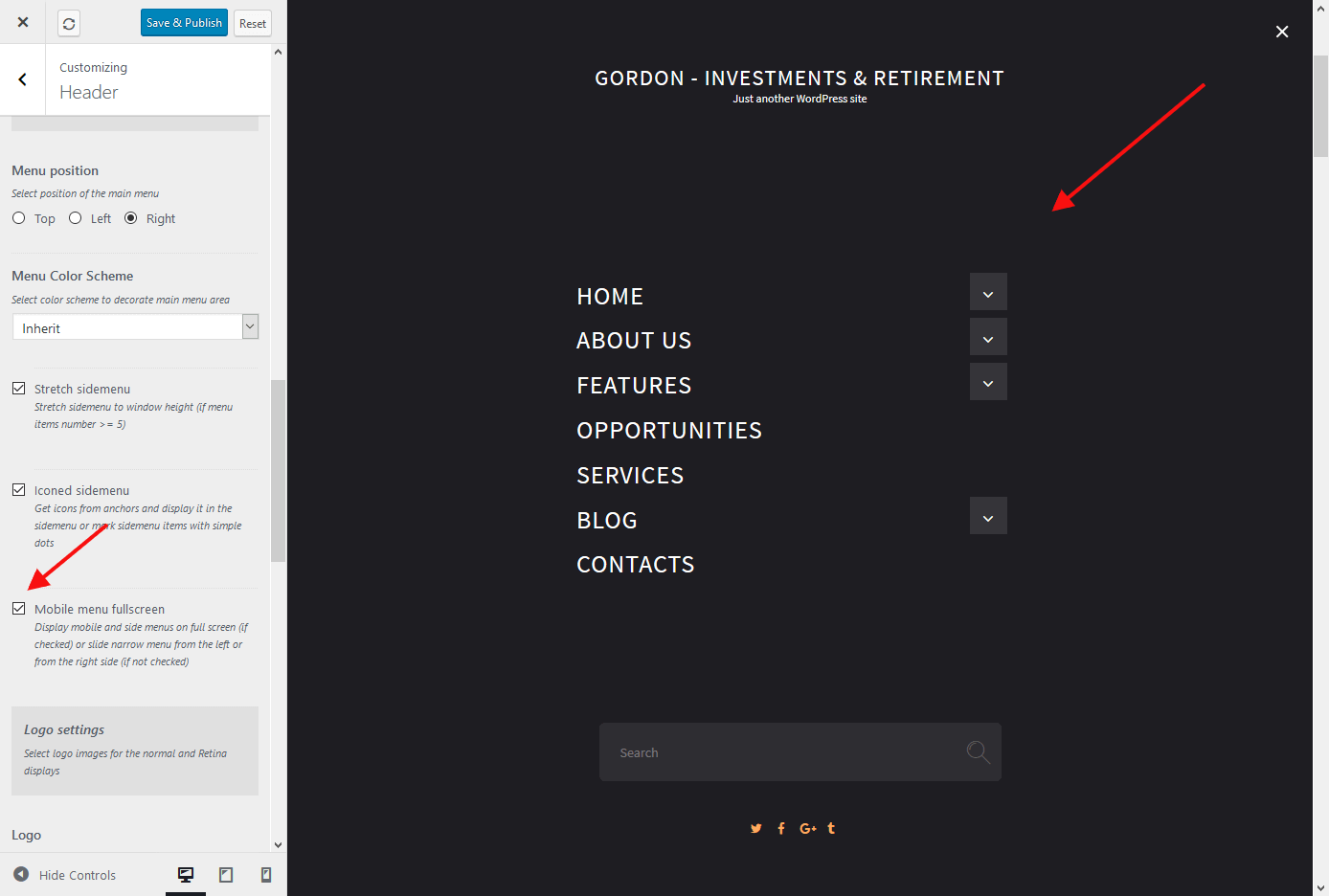
Menu-related settings
These settings allow choosing a menu position, color scheme.
For Left/Right Menu position three additional options are available:
- "Stretch sidemenu" - this setting allows you to stretch the sidemenu to the window height (if menu items number >= 5).
- "Iconed sidemenu" - this setting is responsible for getting the icons from the anchors and displaying them in the sidemenu or marking sidemenu items with simple dots.
- "Mobile menu fullscreen" - this setting allows you to display mobile and side menus on full screen (if checked) or slide narrow menu from the left or from the right side (if not checked).
Logo-related settings
These settings are responsible for managing your main logo image, as well as its Retina version.
PLEASE NOTE! You can add/change the logo for a deffinite custom header according to your needs. Check the Layouts section for more information.
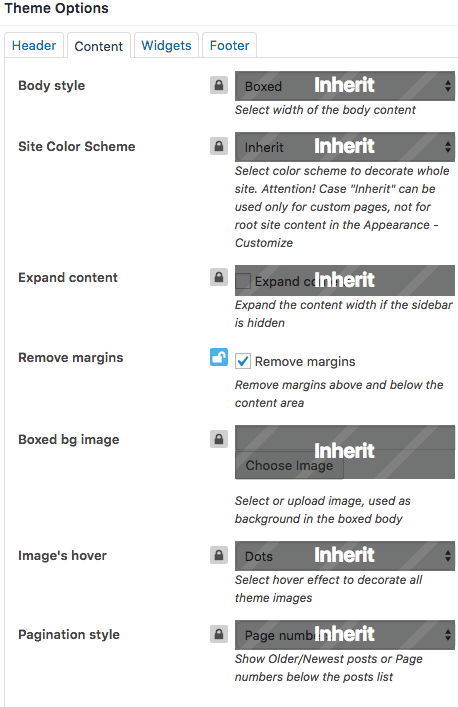
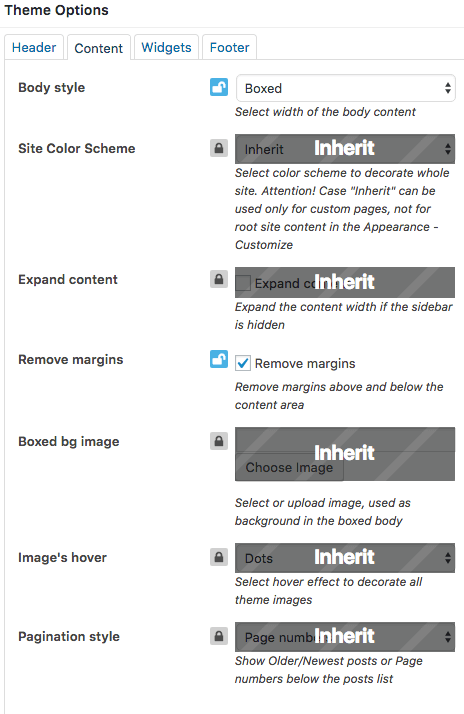
Content
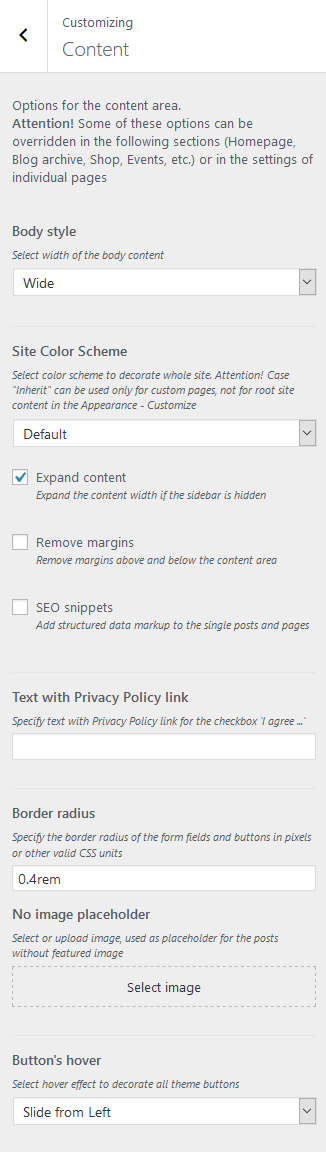
Settings of this group are responsible for managing an overall look and behavior of all the content-related elements.
Body-related settings
These settings allow choosing body style, website's color scheme, as well as some styling and SEO-related parameters.
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
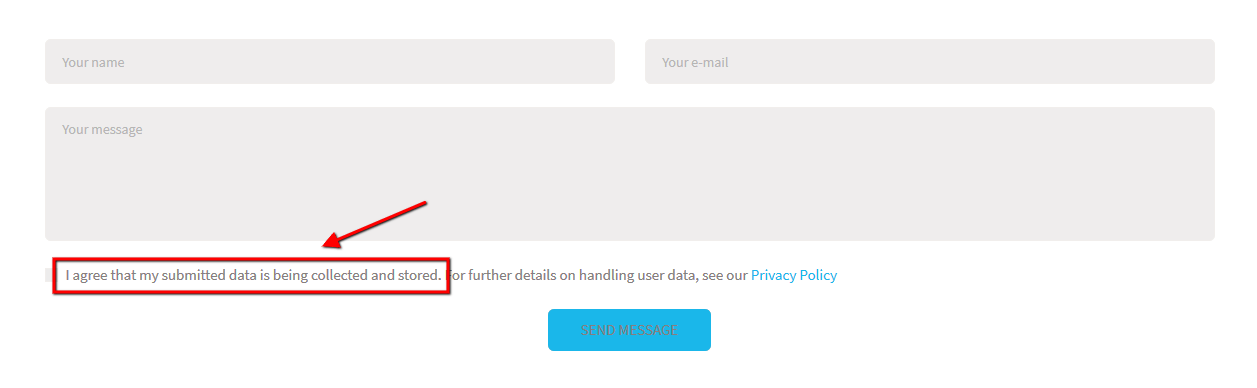
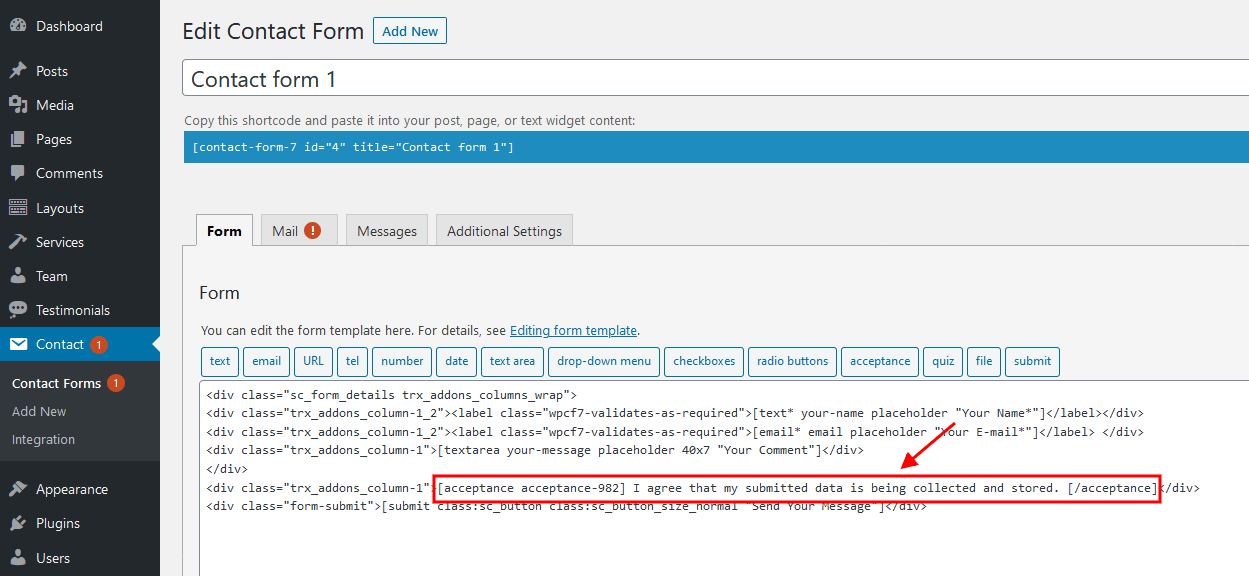
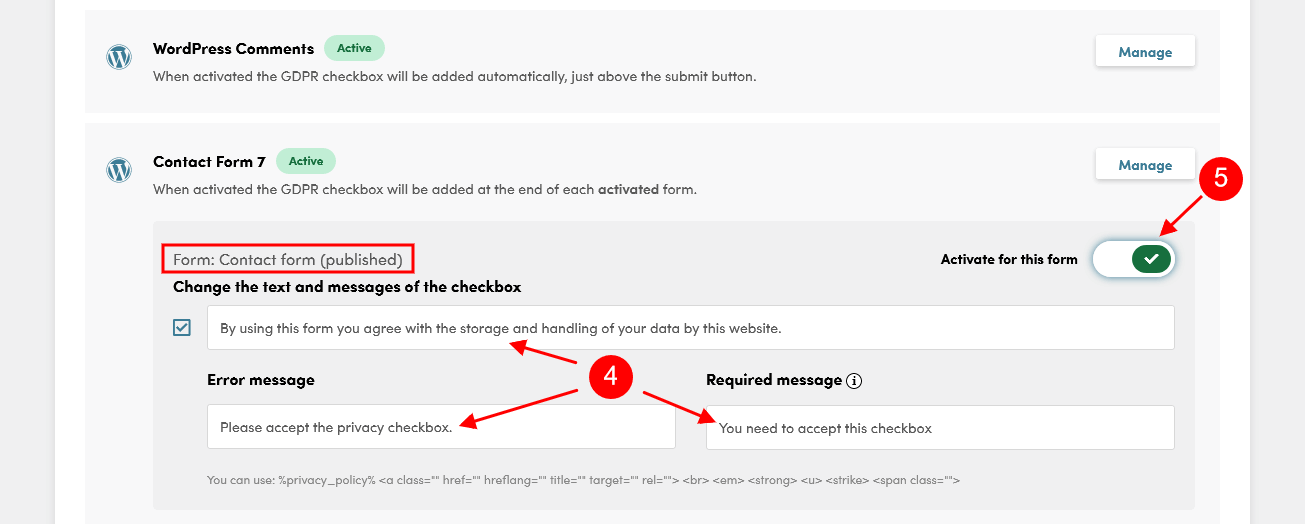
Text with Privacy Policy link
Specify the text for the checkbox in a default form (built using trx_sc_form shortcode), comments form on single posts and in registration form (Layouts: Login Link shortcode). This text will be displayed before the Privacy Policy link.
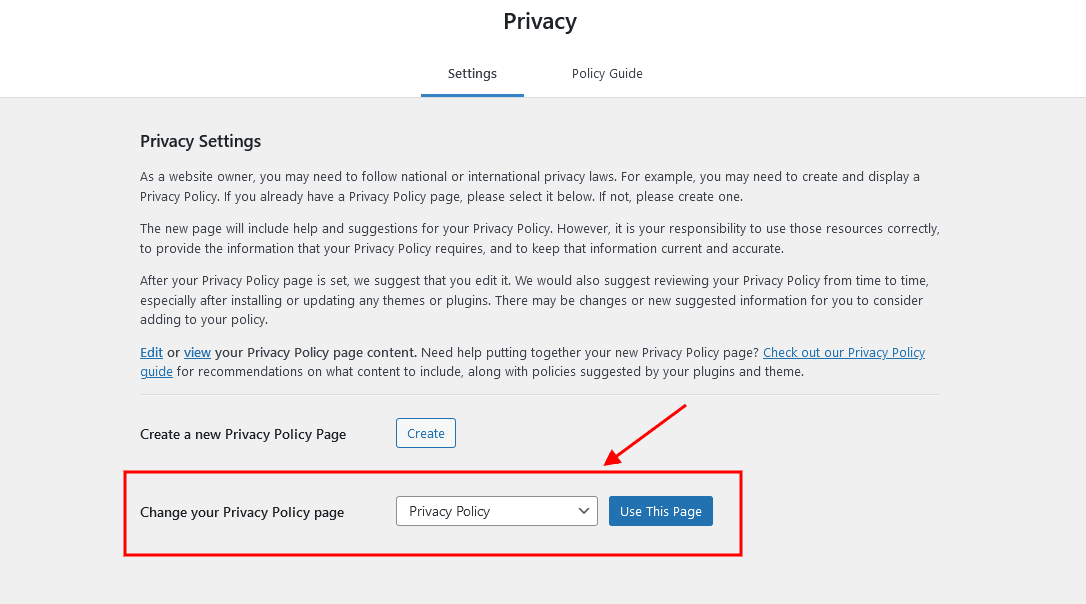
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default forms without consent checkboxes, just leave the "Text with Privacy Policy link" option empty!
Images/Buttons-related settings
These settings allow selecting a border radius for the form fields and buttons, as well as uploading placeholders and selecting images/buttons hovers.
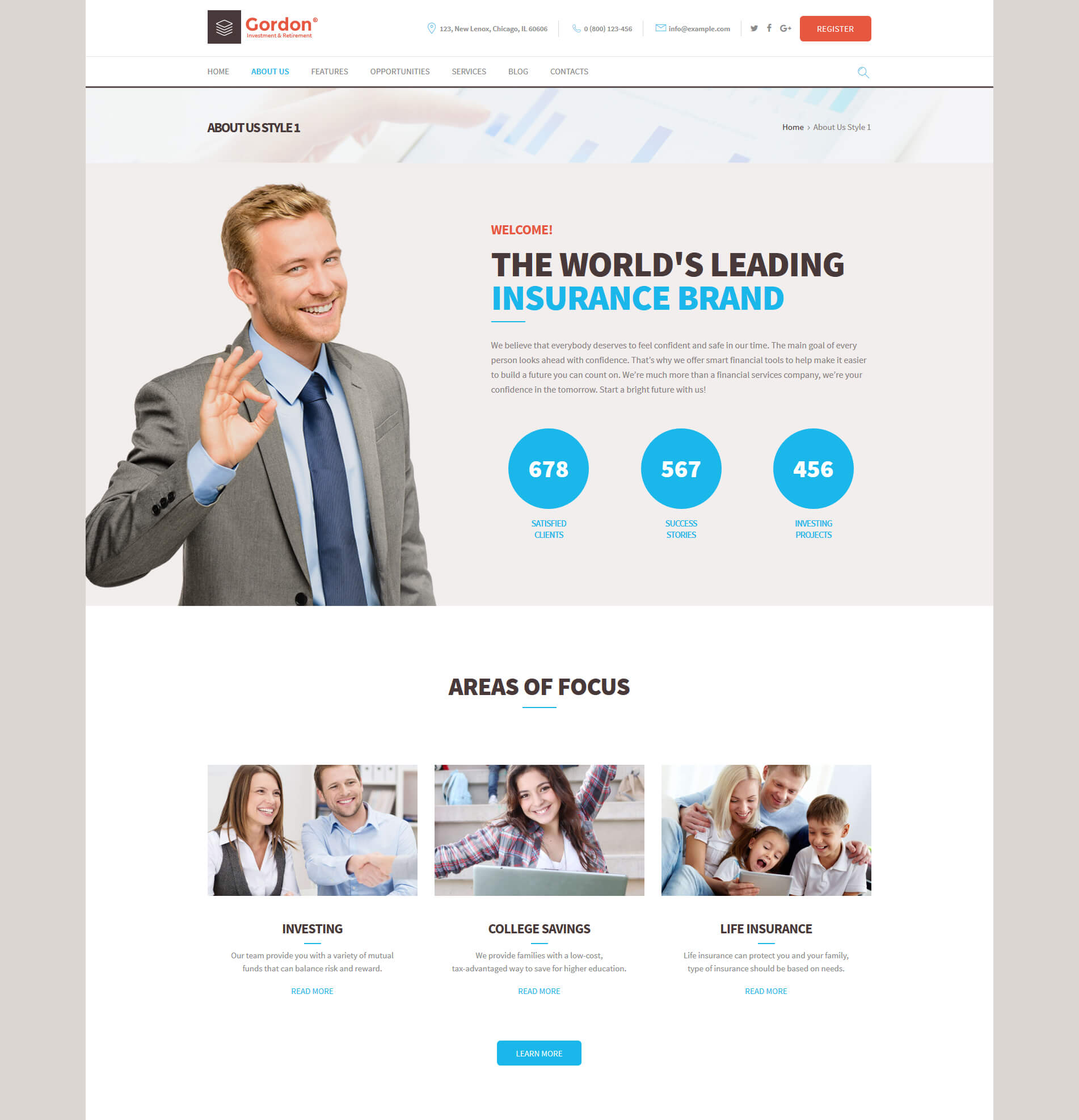
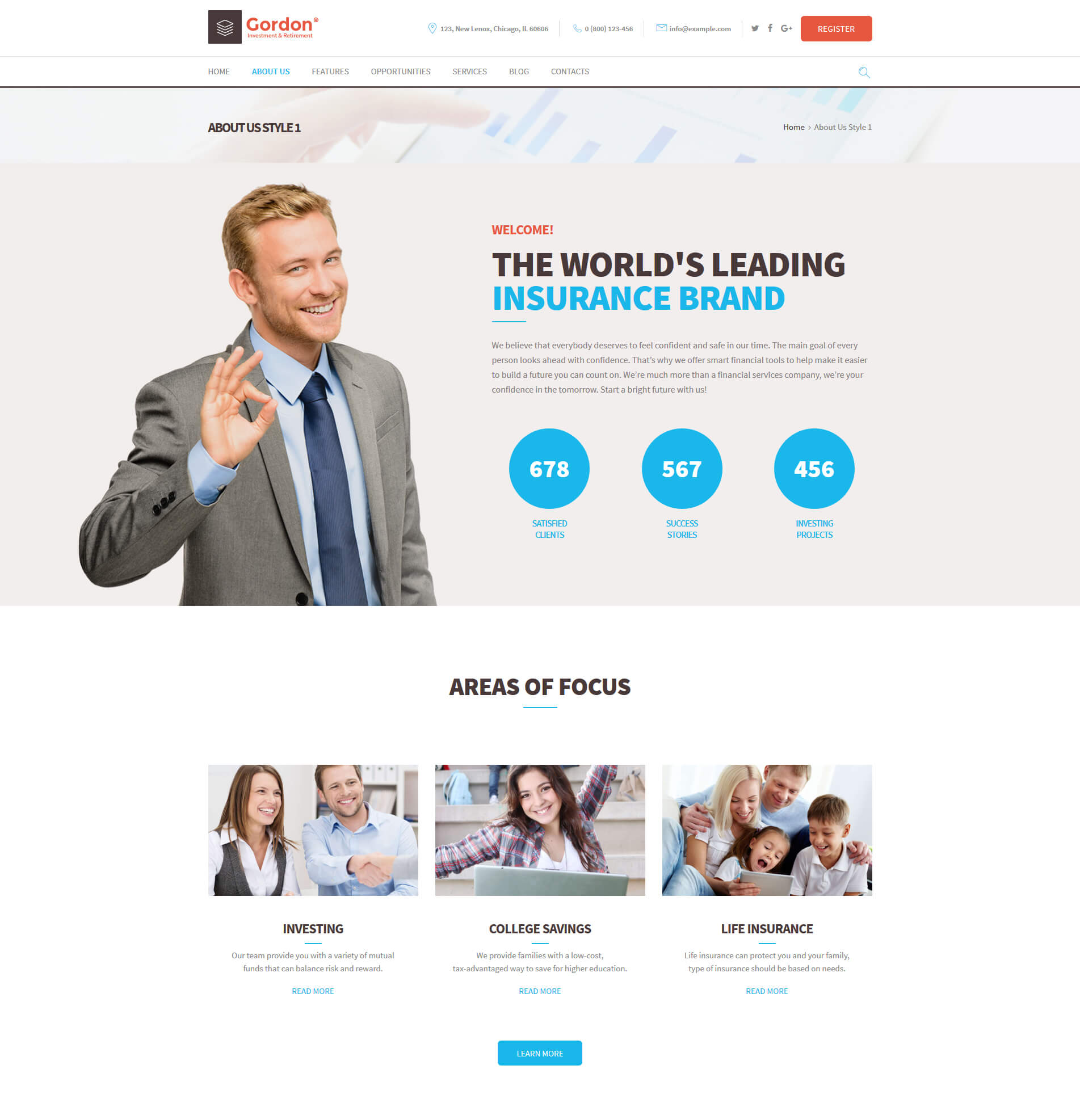
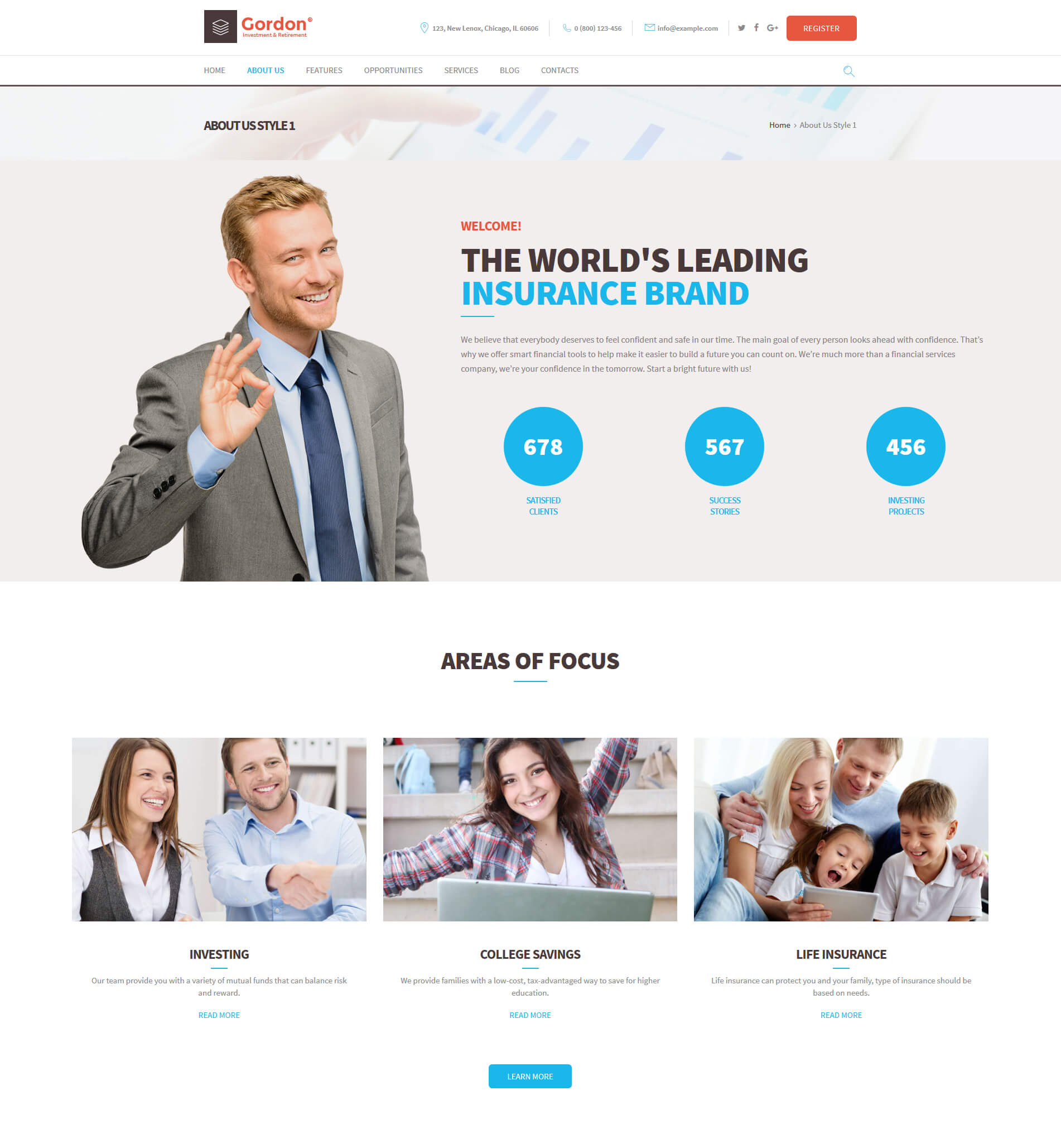
Below you can find an example of image's hover effect with the option set to "Dots".
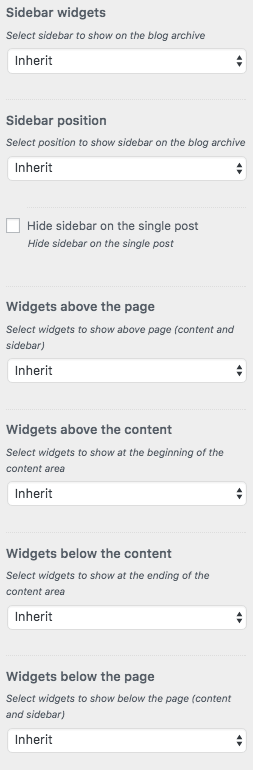
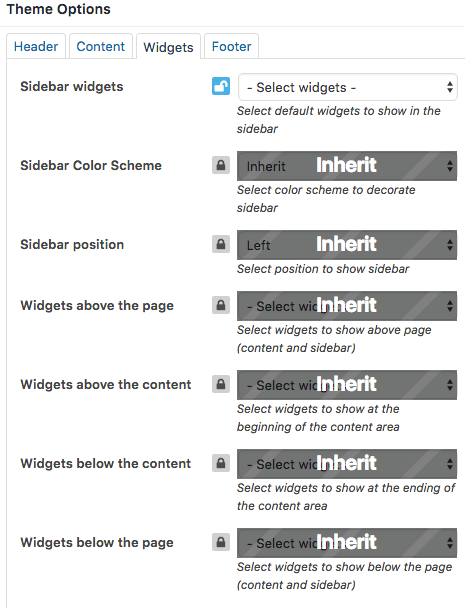
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar, its color scheme, and position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
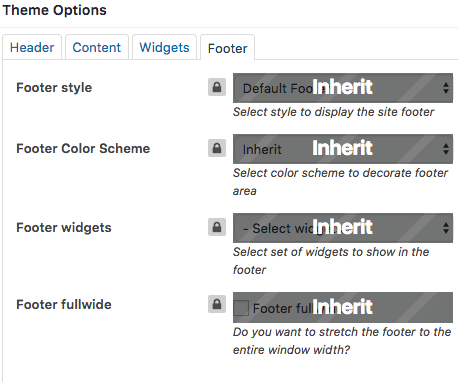
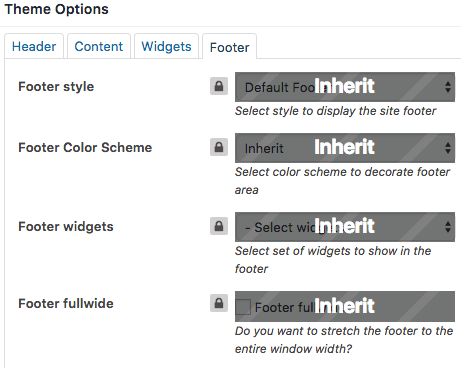
Footer
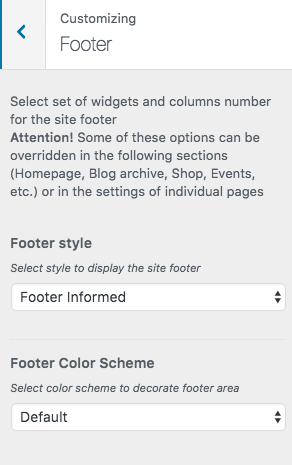
Settings of this group are responsible for managing an overall look and behavior of footer elements, such as "Footer style", color scheme.
Style-related settings
These settings allow choosing footer style and its color scheme.
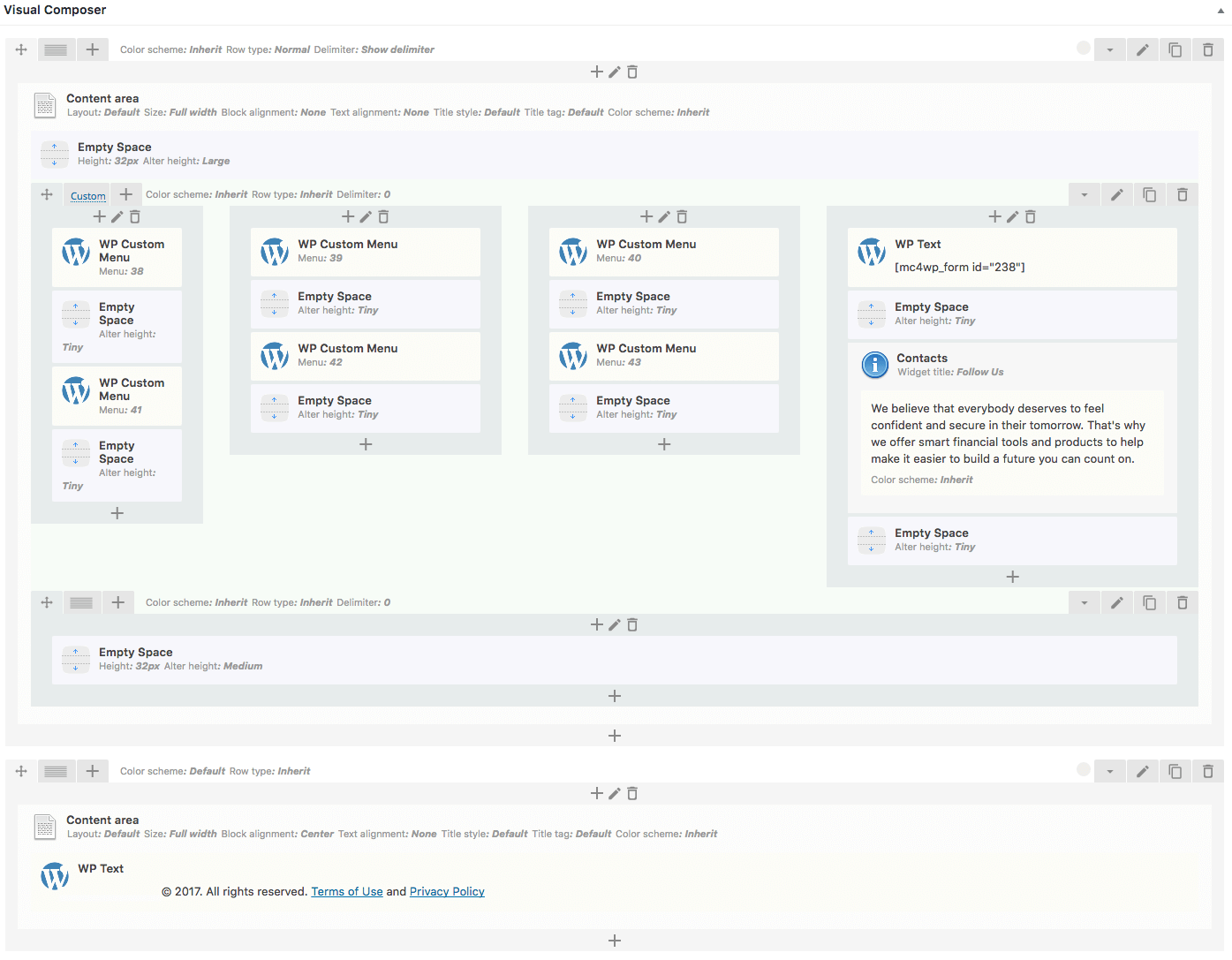
IMPORTANT! The footer area in "Default Footer" style is created via the Global Customize settings (Appearance > Customize). You can also navigate to the .../wp-content/themes/gordon/templates folder and edit the corresponding template file footer-default.php in any text editor.
Examples of the rest available footer areas you can find in the footer-related layouts section.
All the elements of the footer area can be edited in Dashboard - Layouts tab. Check the Layouts section for more information.
Additional options for Default Footer style:
- Footer widgets - Select the necessary widgets to display in the footer area. Check the Widgets section for more information.
- Footer columns - Set the necessary columns quantity to display the widgets in.
- Copyright - Place your copyright text to the footer area. Use
{Y}symbol to indicate the current year.
"Footer fullwide" - this setting stretches the footer area to an entire window width.
"Show logo" - this setting displays logo in the footer area. If you have checked this option, please click on the save button and refresh the page to make additional fields appear. Here you can upload the logo for your footer as well as its Retina version.
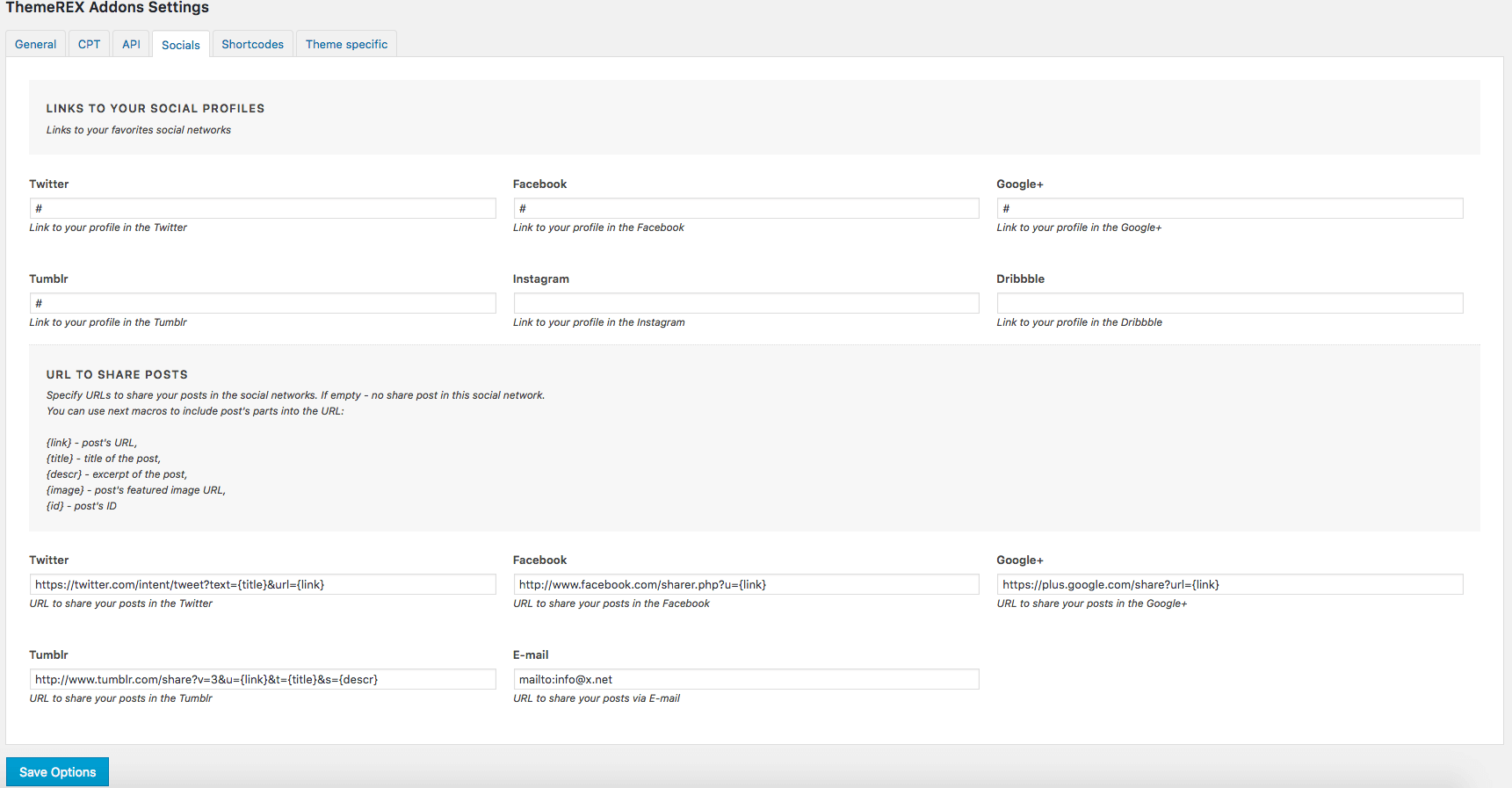
"Show social icons" - this setting displays social icons in the footer area. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
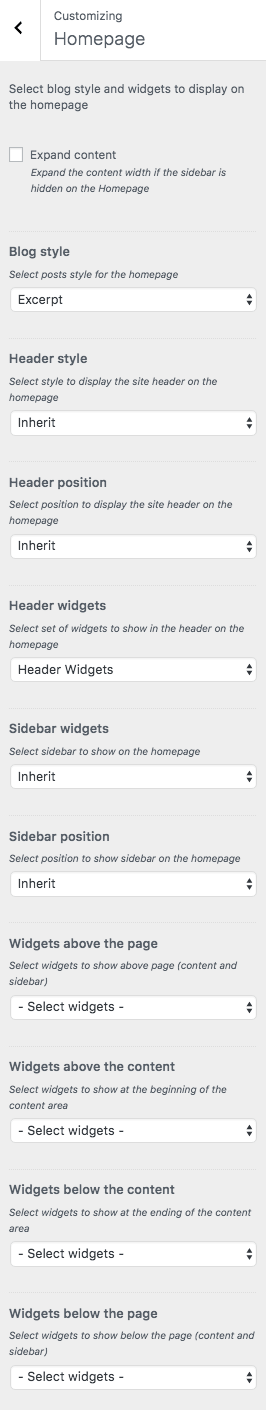
Homepage
Settings of this group are responsible for managing an overall look and behavior of homepage elements, such as "Blog style", "Header style", header and sidebar's widgets and additional widgets areas.
Style-related settings
These settings allow choosing blog style.
Blog style options:
- Excerpt - posts contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Masonry 2/3 columns - posts arranged in columns as small pictures with the description underneath. All pictures scale proportionally.
- Portfolio 2/3/4 columns - posts arranged in several columns, with no description.
- Gallery 2/3/4 columns - posts arranged as gallery image tiles.
- Chess 2/4/6 columns - posts arranged in a "chess" order.
Header-related settings
These settings allow selecting header style, position and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
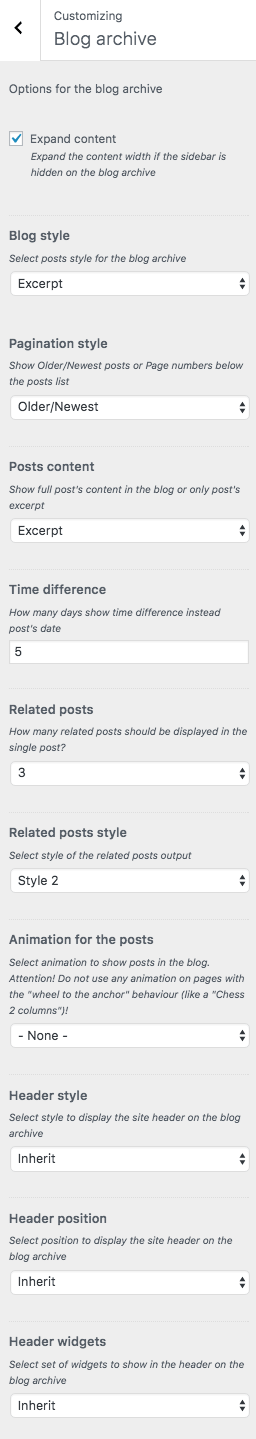
Blog archive
Settings of this group are responsible for managing an overall look and behavior of Blog Archive pages.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.
Style-related settings
These settings allow choosing blog and pagination style. Blog Style settings are the same as for the Homepage.
Post-related settings
These settings allow manipulating with related posts, their content, animation, and style.
Header-related settings
These settings allow selecting header position, style and specifying its widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
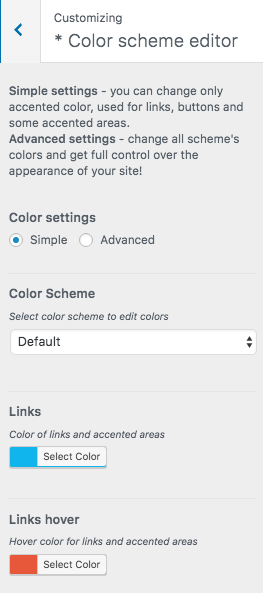
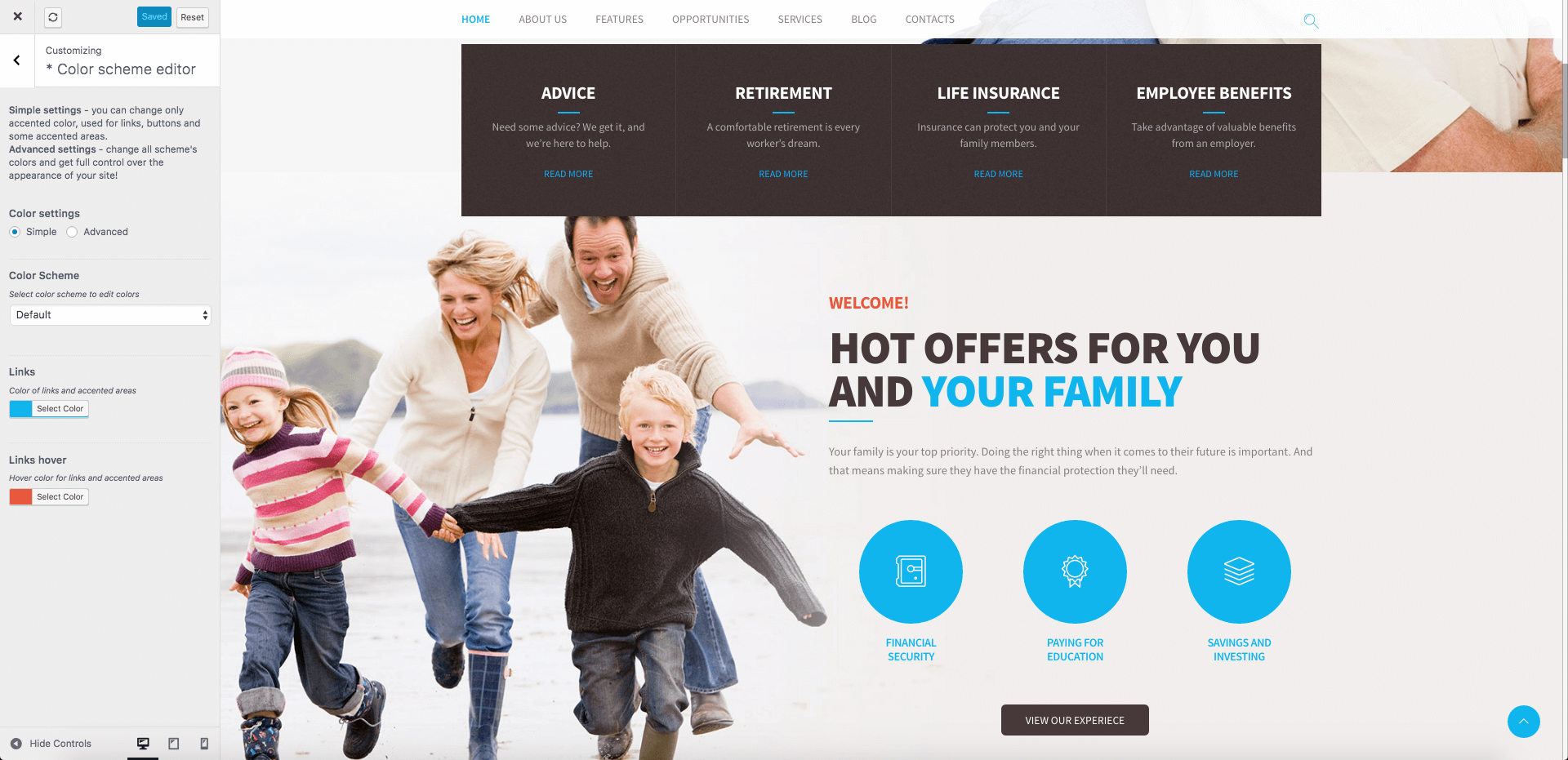
Color Scheme Editor
Settings of this group provide you control over the general color scheme. There are two options available: Simple and Advanced.
The Simple one is responsible for specifying a color for decorating links and links hovers, as well as choosing the color scheme.
The Advanced one provides a lot more options for more precise customizing purposes.
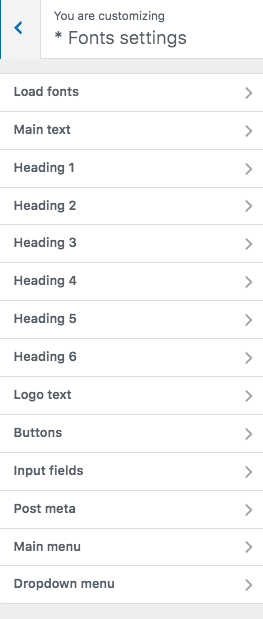
Fonts settings
Settings of this group provide you control over the default website's fonts. Here you can specify font names and font families to almost every element of the theme.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 3 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 3 variable in the theme.options.php file.
Please check our article or video tutorial to see how to add a new Google/custom font.
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes or Summary > Template sidebar, depending on the page builder you are using.
Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
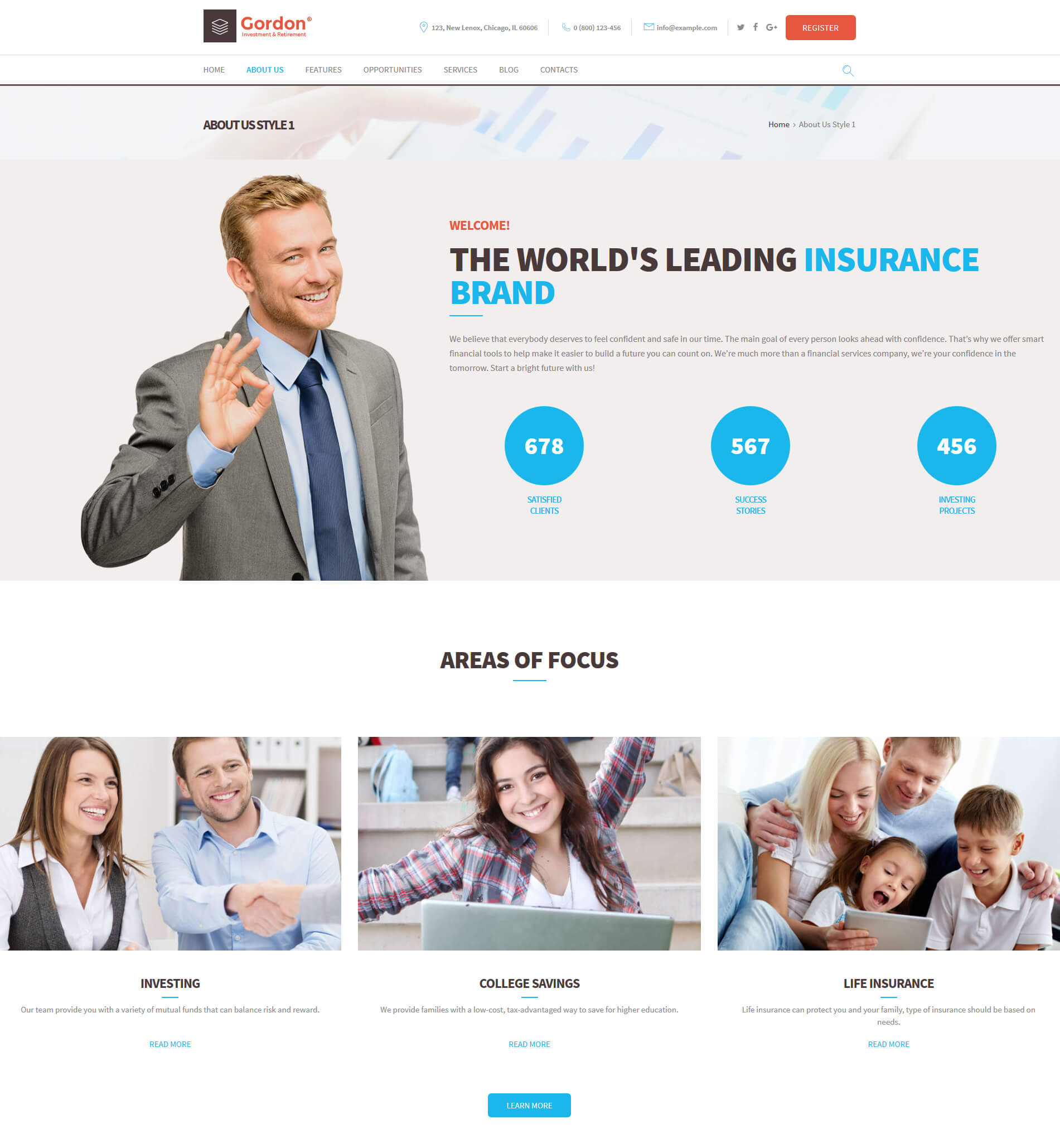
Below is the "Homepage 1" configuration example, the same one as on our demo website.
Homepage 1
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which back-end section corresponds to a front-end section.
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
[vc_row full_width="stretch_row" css=".vc_custom_1489419474704{border-top-width: 3px !important;border-top-color: #5f5252 !important;border-top-style: solid !important;}"][vc_column][rev_slider_vc alias="Home"][trx_sc_services type="light" featured="icon" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="26" orderby="post_date" order="desc" slider="" title_style="default" scheme="dark" count="4" columns="4" css=".vc_custom_1489480827170{margin-top: -11.8rem !important;margin-bottom: -4rem !important;background-image: url(/wp-content/uploads/2017/02/bg-3.jpg?id=314) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1487777992111{background-image: url(/wp-content/uploads/2017/02/b-10.jpg?id=344) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="5/12"][/vc_column][vc_column width="7/12"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489480877406{margin-bottom: 4.2rem !important;}"][trx_sc_title title_style="default" title="Hot offers for you and {{your family}}" subtitle="welcome!" description="Your family is your top priority. Doing the right thing when it comes to their future is important. And that means making sure they have the financial protection they%u2019ll need."][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489405636303{margin-bottom: -2rem !important;}"][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="1" no_margin="" icons_animation="" cat="27" orderby="post_date" order="desc" slider="1" title_style="default" count="4" columns="3"][trx_sc_button type="dark" align="center" icon_type="fontawesome" icon_position="left" link="/about-us-style-1/" title="view our experiece"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489405649669{margin-bottom: 1.1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489491474197{margin-bottom: 0.9em !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Areas of focus"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489405122978{margin-bottom: 0.8rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="30" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h3" title_align="center" count="3" columns="3" link="/services-page/" link_text="learn more"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489405135705{margin-bottom: 2rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" content_placement="middle" scheme="dark" css=".vc_custom_1489424828312{background-image: url(/wp-content/uploads/2017/02/bg-1.jpg?id=302) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489491526230{margin-bottom: 0.2rem !important;}"][/vc_column][vc_column width="1/4"][vc_column_text]
<h2>For sure</h2>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_column_text]
<h5><span style="color: #1ab7ea;">Need help with your financial planning strategy?</span></h5>
[/vc_column_text][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="1/3"][trx_sc_icons align="center" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22Chat%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-10%22%7D%2C%7B%22title%22%3A%22Call%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-11%22%7D%2C%7B%22title%22%3A%22Email%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%5D" title_style="default" columns="3"][/vc_column][vc_column][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489481599201{margin-bottom: 0.4rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1487778772413{background-image: url(/wp-content/uploads/2017/02/bg-11.jpg?id=345) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="7/12"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489482042735{margin-bottom: 0.3rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="for businesses and {{organizations}}" subtitle="real help" description="Every business is different which is why we offer such a wide range of business insurance products. At Gordon, we're serious about helping your business succeed in every way possible." css=".vc_custom_1489481998417{padding-left: 2.2rem !important;}"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489401647460{margin-bottom: -2rem !important;}"][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="1" no_margin="" icons_animation="" cat="28" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="left" count="3" columns="3" css=".vc_custom_1489489744363{padding-right: 2rem !important;padding-left: 1.6rem !important;}"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489404613253{margin-bottom: -1.8rem !important;}"][vc_row_inner equal_height="yes" content_placement="middle" scheme="dark" css=".vc_custom_1489483237955{margin-right: 0px !important;margin-left: 0px !important;padding-top: 2.6rem !important;padding-bottom: 3rem !important;background-image: url(/wp-content/uploads/2017/02/bg-12.jpg?id=346) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column_inner width="1/2"][vc_column_text css=".vc_custom_1489404471243{margin-right: -1rem !important;}"]
<h2 style="text-align: right;">Advisors</h2>
[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2"][vc_column_text]
<h5>Here for you to help, every step of the way</h5>
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489404641907{margin-bottom: 0.6rem !important;}"][/vc_column][vc_column width="5/12"][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1489415525132{background-image: url(/wp-content/uploads/2017/02/background-3.jpg?id=350) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1489415878482{margin-bottom: 1.8rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title="about us" description="Our team believe that everybody deserves to feel confident and secure in their tomorrow. That's why we offer smart financial tools and products to help make it easier to build a future you can count on. We're your partner in tomorrow.
"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_button type="default" icon_type="fontawesome" icon_position="left" title="view our experiece" link="/about-us-style-1/"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1489490189522{margin-bottom: 1.9rem !important;}"][/vc_column][vc_column width="1/2" css=".vc_custom_1489421348912{padding-left: 7.3rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1489421215108{margin-bottom: 0.5rem !important;}"][vc_tta_tabs shape="square" spacing="" active_section="1" no_fill_content_area="true"][vc_tta_section title="1974" tab_id="1489416955599-7f445a45-59f1"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="OUR PURPOSE IS SIMPLE" description="We provide customers with a variety of products and services, including life insurance. Also, we provide retirement-related services, mutual funds and investment management." css=".vc_custom_1489572749499{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="1981" tab_id="1489417922992-935b884a-3aa3"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Our Beginning" description="We provide retirement-related services and investment management. We strive to create long-term value for our stakeholders through strong business fundamentals." css=".vc_custom_1489572885528{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="1993" tab_id="1489419613453-826e9145-1123"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Changing Times" description="We create long-term value for our clients through strong business fundamentals. Consistent with our mission guided by our vision, directed by company's core values." css=".vc_custom_1489573186952{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="1997" tab_id="1489419618555-55dded41-caa2"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="New Financial Age" description="Customers now have access to a wider range of services, from life insurance to retirement plans. Our mission based on our vision and directed by our company's core values." css=".vc_custom_1489573346912{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="2002" tab_id="1489419647115-0790fc17-b796"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Modern Day" description="We believe that everybody deserves to feel confident and secure in their tomorrow. Customers now have access to a wider range of services." css=".vc_custom_1489573458187{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="2016" tab_id="1489419653885-cd19d04d-a3cf"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Confidence in The Future" description="We believe that everybody deserves to feel confident and safe in our time. The main goal of every person looks ahead with confidence. Start a bright future with us!" css=".vc_custom_1489573627501{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][/vc_tta_tabs][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489401103155{margin-bottom: 0.8rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Our Team"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400991534{margin-bottom: 1.6rem !important;}"][trx_sc_team type="default" orderby="post_date" order="desc" slider="1" slides_space="30px" slider_pagination="bottom" title_style="default" title_tag="h3" title_align="center" count="5" columns="4"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489401303198{margin-bottom: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="9" controls="" pagination="" titles="center" large="" category="0" posts="9" slides="%5B%7B%22image%22%3A%22227%22%7D%2C%7B%22image%22%3A%22228%22%7D%2C%7B%22image%22%3A%22229%22%7D%2C%7B%22image%22%3A%22230%22%7D%2C%7B%22image%22%3A%22231%22%7D%2C%7B%22image%22%3A%22232%22%7D%2C%7B%22image%22%3A%22233%22%7D%2C%7B%22image%22%3A%22234%22%7D%2C%7B%22image%22%3A%22235%22%7D%5D" css=".vc_custom_1489400803302{margin-top: 0.505rem !important;}"][/trx_widget_slider][vc_empty_space height="6px" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1487760805215{background-image: url(/wp-content/uploads/2017/02/bg-4-1.jpg?id=317) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400524205{margin-bottom: 0.5rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="left" title="Why us?" description="We provide customers with a variety of products and services, including life insurance, mutual funds and investment management."][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489400544473{margin-bottom: 1.7rem !important;}"][vc_progress_bar values="%5B%7B%22label%22%3A%22Investing%22%2C%22value%22%3A%2267%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%23009fd8%22%7D%2C%7B%22label%22%3A%22Business%20strategies%22%2C%22value%22%3A%2289%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%235f5252%22%7D%2C%7B%22label%22%3A%22Life%20insurance%22%2C%22value%22%3A%2272%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%23009fd8%22%7D%2C%7B%22label%22%3A%22Retirement%22%2C%22value%22%3A%2267%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%235f5252%22%7D%5D" bgcolor="custom" narrow="1" units="%"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400555946{margin-bottom: 2rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400377614{margin-bottom: 0.77rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="The blog"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400400537{margin-bottom: 0.5rem !important;}"][trx_sc_blogger type="classic" hide_excerpt="" cat="10" orderby="post_date" order="desc" title_style="default" title_tag="h3" title_align="center" count="3" columns="3"][trx_sc_button type="default" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read all" css=".vc_custom_1489400424744{margin-top: 0.7rem !important;}"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400446179{margin-bottom: 3.2rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1487761978058{background-image: url(/wp-content/uploads/2017/02/image-5-1.jpg?id=318) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][trx_sc_content size="1_2" float="right" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="1/2" css=".vc_custom_1489400102071{padding-left: 2.4em !important;}"][vc_empty_space height="0.9rem" alter_height="none" hide_on_mobile=""][trx_sc_icons align="left" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22London%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%5D" title_style="default"][vc_column_text]<span style="color: #ffffff;">Phone: 123-456-7890</span>
<span style="color: #ffffff;">Fax: 123-456-7890</span>
<span style="color: #009fd8;">Email: [email protected]</span>[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2" css=".vc_custom_1489400106215{padding-left: 2.4em !important;}"][vc_empty_space height="0.9rem" alter_height="none" hide_on_mobile=""][trx_sc_icons align="left" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22Washington%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%5D" title_style="default"][vc_column_text]<span style="color: #ffffff;">Phone: 123-456-7890</span>
<span style="color: #ffffff;">Fax: 123-456-7890</span>
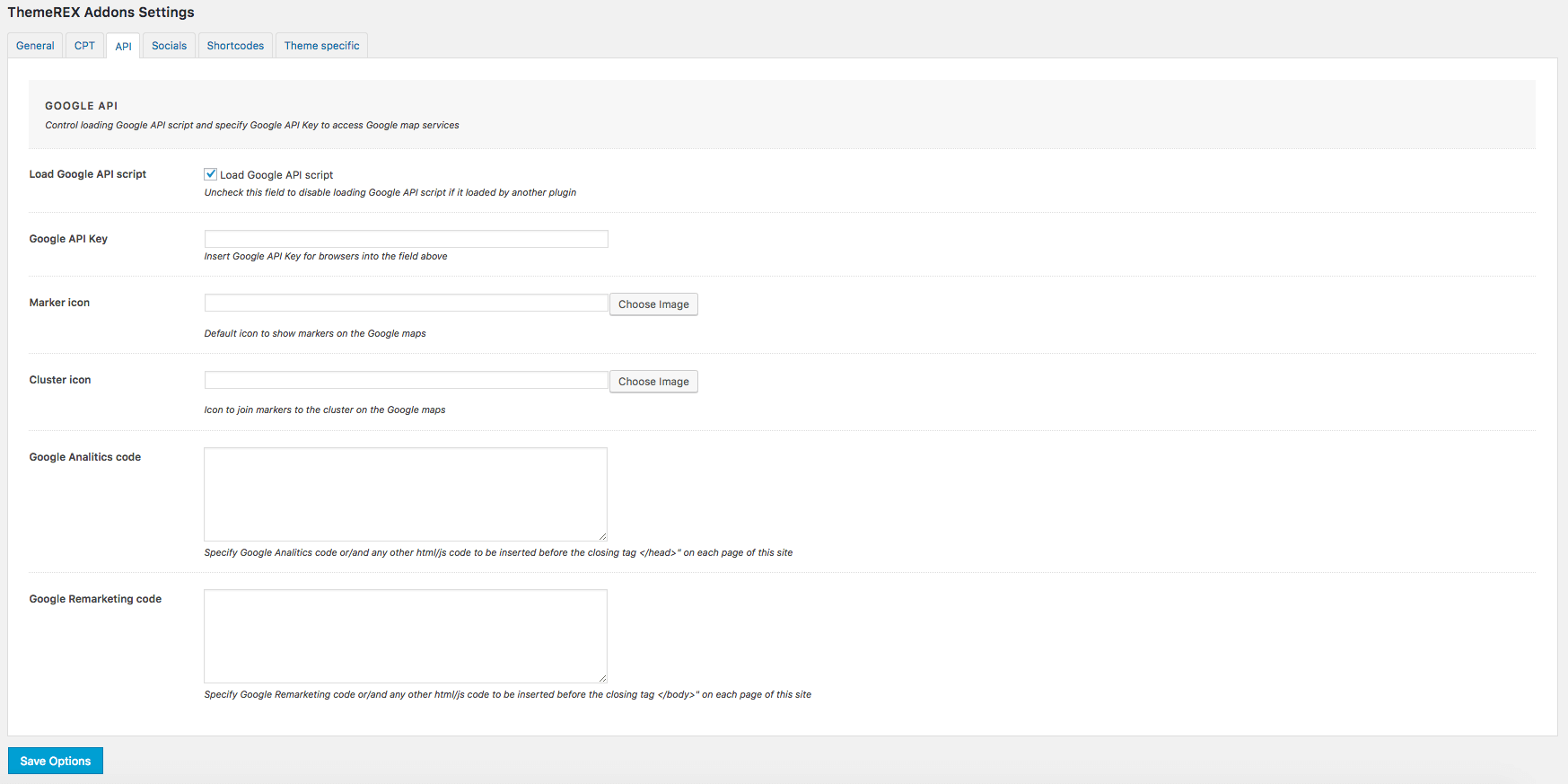
<span style="color: #009fd8;">Email: [email protected]</span>[/vc_column_text][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][vc_column width="1/2"][trx_sc_googlemap style="dark" height="235" markers="%5B%7B%22address%22%3A%22350%205th%20Ave%2C%20New%20York%2C%20NY%2010118%2C%20USA%22%2C%22icon%22%3A%22288%22%7D%5D" title_style="default"][/trx_sc_googlemap][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row/Services Settings > Design Options tab in the WPBakery backend editor.
Theme Options settings (Homepage 1):
Once you finished with building your page, you would need to assign it as Homepage. To do this:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Feel free to create your own variations of Homepage.
Home 2 (Boxed)
This is how the second version looks like.
[vc_row full_width="stretch_row" css=".vc_custom_1489419474704{border-top-width: 3px !important;border-top-color: #5f5252 !important;border-top-style: solid !important;}"][vc_column][rev_slider_vc alias="Home"][trx_sc_services type="light" featured="icon" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="26" orderby="post_date" order="desc" slider="" title_style="default" scheme="dark" count="4" columns="4" css=".vc_custom_1489480827170{margin-top: -11.8rem !important;margin-bottom: -4rem !important;background-image: url(/wp-content/uploads/2017/02/bg-3.jpg?id=314) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1487777992111{background-image: url(/wp-content/uploads/2017/02/b-10.jpg?id=344) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="5/12"][/vc_column][vc_column width="7/12"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489480877406{margin-bottom: 4.2rem !important;}"][trx_sc_title title_style="default" title="Hot offers for you and {{your family}}" subtitle="welcome!" description="Your family is your top priority. Doing the right thing when it comes to their future is important. And that means making sure they have the financial protection they%u2019ll need."][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489405636303{margin-bottom: -2rem !important;}"][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="1" no_margin="" icons_animation="" cat="27" orderby="post_date" order="desc" slider="1" title_style="default" count="4" columns="3"][trx_sc_button type="dark" align="center" icon_type="fontawesome" icon_position="left" link="/about-us-style-1/" title="view our experiece"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489405649669{margin-bottom: 1.1rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489491474197{margin-bottom: 0.9em !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Areas of focus"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489405122978{margin-bottom: 0.8rem !important;}"][trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="30" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h3" title_align="center" count="3" columns="3" link="/services-page/" link_text="learn more"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489405135705{margin-bottom: 2rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" equal_height="yes" content_placement="middle" scheme="dark" css=".vc_custom_1489424828312{background-image: url(/wp-content/uploads/2017/02/bg-1.jpg?id=302) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489491526230{margin-bottom: 0.2rem !important;}"][/vc_column][vc_column width="1/4"][vc_column_text]
<h2>For sure</h2>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_column_text]
<h5><span style="color: #1ab7ea;">Need help with your financial planning strategy?</span></h5>
[/vc_column_text][/vc_column][vc_column width="1/12"][/vc_column][vc_column width="1/3"][trx_sc_icons align="center" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22Chat%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-10%22%7D%2C%7B%22title%22%3A%22Call%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-11%22%7D%2C%7B%22title%22%3A%22Email%22%2C%22link%22%3A%22%2Fcontacts%2F%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%5D" title_style="default" columns="3"][/vc_column][vc_column][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489481599201{margin-bottom: 0.4rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1487778772413{background-image: url(/wp-content/uploads/2017/02/bg-11.jpg?id=345) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="7/12"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489482042735{margin-bottom: 0.3rem !important;}"][trx_sc_title title_style="default" title_tag="h2" title="for businesses and {{organizations}}" subtitle="real help" description="Every business is different which is why we offer such a wide range of business insurance products. At Gordon, we're serious about helping your business succeed in every way possible." css=".vc_custom_1489481998417{padding-left: 2.2rem !important;}"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489401647460{margin-bottom: -2rem !important;}"][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="1" no_margin="" icons_animation="" cat="28" orderby="post_date" order="desc" slider="" title_style="default" title_tag="h2" title_align="left" count="3" columns="3" css=".vc_custom_1489489744363{padding-right: 2rem !important;padding-left: 1.6rem !important;}"][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489404613253{margin-bottom: -1.8rem !important;}"][vc_row_inner equal_height="yes" content_placement="middle" scheme="dark" css=".vc_custom_1489483237955{margin-right: 0px !important;margin-left: 0px !important;padding-top: 2.6rem !important;padding-bottom: 3rem !important;background-image: url(/wp-content/uploads/2017/02/bg-12.jpg?id=346) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column_inner width="1/2"][vc_column_text css=".vc_custom_1489404471243{margin-right: -1rem !important;}"]
<h2 style="text-align: right;">Advisors</h2>
[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2"][vc_column_text]
<h5>Here for you to help, every step of the way</h5>
[/vc_column_text][/vc_column_inner][/vc_row_inner][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489404641907{margin-bottom: 0.6rem !important;}"][/vc_column][vc_column width="5/12"][/vc_column][/vc_row][vc_row full_width="stretch_row" scheme="dark" css=".vc_custom_1489415525132{background-image: url(/wp-content/uploads/2017/02/background-3.jpg?id=350) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1489415878482{margin-bottom: 1.8rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title="about us" description="Our team believe that everybody deserves to feel confident and secure in their tomorrow. That's why we offer smart financial tools and products to help make it easier to build a future you can count on. We're your partner in tomorrow.
"][vc_empty_space alter_height="small" hide_on_mobile=""][trx_sc_button type="default" icon_type="fontawesome" icon_position="left" title="view our experiece" link="/about-us-style-1/"][vc_empty_space alter_height="huge" hide_on_mobile=""][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1489490189522{margin-bottom: 1.9rem !important;}"][/vc_column][vc_column width="1/2" css=".vc_custom_1489421348912{padding-left: 7.3rem !important;}"][vc_empty_space alter_height="huge" hide_on_mobile="" css=".vc_custom_1489421215108{margin-bottom: 0.5rem !important;}"][vc_tta_tabs shape="square" spacing="" active_section="1" no_fill_content_area="true"][vc_tta_section title="1974" tab_id="1489416955599-7f445a45-59f1"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="OUR PURPOSE IS SIMPLE" description="We provide customers with a variety of products and services, including life insurance. Also, we provide retirement-related services, mutual funds and investment management." css=".vc_custom_1489573790287{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="1981" tab_id="1489417922992-935b884a-3aa3"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Our Beginning" description="We provide retirement-related services and investment management. We strive to create long-term value for our stakeholders through strong business fundamentals." css=".vc_custom_1489573804171{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="1993" tab_id="1489419613453-826e9145-1123"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Changing Times" description="We create long-term value for our clients through strong business fundamentals. Consistent with our mission guided by our vision, directed by company's core values." css=".vc_custom_1489573820754{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="1997" tab_id="1489419618555-55dded41-caa2"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="New Financial Age" description="Customers now have access to a wider range of services, from life insurance to retirement plans. Our mission based on our vision and directed by our company's core values." css=".vc_custom_1489573840231{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="2002" tab_id="1489419647115-0790fc17-b796"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Modern Day" description="We believe that everybody deserves to feel confident and secure in their tomorrow. Customers now have access to a wider range of services." css=".vc_custom_1489573862613{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][vc_tta_section title="2016" tab_id="1489419653885-cd19d04d-a3cf"][vc_single_image image="349" img_size="170x170" alignment="center"][trx_sc_title title_style="default" title_tag="h5" title_align="center" scheme="dark" title="Confidence in The Future" description="We believe that everybody deserves to feel confident and safe in our time. The main goal of every person looks ahead with confidence. Start a bright future with us!" css=".vc_custom_1489573880256{margin-top: 2.6rem !important;}"][trx_sc_button type="simple" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read more"][/vc_tta_section][/vc_tta_tabs][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489401103155{margin-bottom: 0.8rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="Our Team"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400991534{margin-bottom: 1.6rem !important;}"][trx_sc_team type="default" orderby="post_date" order="desc" slider="1" slides_space="30px" slider_pagination="bottom" title_style="default" title_tag="h3" title_align="center" count="5" columns="4"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489401303198{margin-bottom: -0.5rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][vc_separator][/vc_column][/vc_row][vc_row][vc_column][trx_widget_slider engine="swiper" slides_type="images" noresize="" effect="slide" direction="horizontal" slides_per_view="9" controls="" pagination="" titles="center" large="" category="0" posts="9" slides="%5B%7B%22image%22%3A%22227%22%7D%2C%7B%22image%22%3A%22228%22%7D%2C%7B%22image%22%3A%22229%22%7D%2C%7B%22image%22%3A%22230%22%7D%2C%7B%22image%22%3A%22231%22%7D%2C%7B%22image%22%3A%22232%22%7D%2C%7B%22image%22%3A%22233%22%7D%2C%7B%22image%22%3A%22234%22%7D%2C%7B%22image%22%3A%22235%22%7D%5D" css=".vc_custom_1489400803302{margin-top: 0.505rem !important;}"][/trx_widget_slider][vc_empty_space height="6px" alter_height="none" hide_on_mobile=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1487760805215{background-image: url(/wp-content/uploads/2017/02/bg-4-1.jpg?id=317) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][/vc_column][vc_column width="1/2"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400524205{margin-bottom: 0.5rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="left" title="Why us?" description="We provide customers with a variety of products and services, including life insurance, mutual funds and investment management."][vc_empty_space alter_height="small" hide_on_mobile="" css=".vc_custom_1489400544473{margin-bottom: 1.7rem !important;}"][vc_progress_bar values="%5B%7B%22label%22%3A%22Investing%22%2C%22value%22%3A%2267%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%23009fd8%22%7D%2C%7B%22label%22%3A%22Business%20strategies%22%2C%22value%22%3A%2289%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%235f5252%22%7D%2C%7B%22label%22%3A%22Life%20insurance%22%2C%22value%22%3A%2272%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%23009fd8%22%7D%2C%7B%22label%22%3A%22Retirement%22%2C%22value%22%3A%2267%22%2C%22color%22%3A%22custom%22%2C%22customcolor%22%3A%22%235f5252%22%7D%5D" bgcolor="custom" narrow="1" units="%"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400555946{margin-bottom: 2rem !important;}"][/vc_column][/vc_row][vc_row][vc_column][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400377614{margin-bottom: 0.77rem !important;}"][trx_sc_title title_style="default" title_tag="h3" title_align="center" title="The blog"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400400537{margin-bottom: 0.5rem !important;}"][trx_sc_blogger type="classic" hide_excerpt="" cat="10" orderby="post_date" order="desc" title_style="default" title_tag="h3" title_align="center" count="3" columns="3"][trx_sc_button type="default" align="center" icon_type="fontawesome" icon_position="left" link="#" title="read all" css=".vc_custom_1489400424744{margin-top: 0.7rem !important;}"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489400446179{margin-bottom: 3.2rem !important;}"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" css=".vc_custom_1487761978058{background-image: url(/wp-content/uploads/2017/02/image-5-1.jpg?id=318) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;}"][vc_column width="1/2"][trx_sc_content size="1_2" float="right" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="1/2" css=".vc_custom_1489400102071{padding-left: 2.4em !important;}"][vc_empty_space height="0.9rem" alter_height="none" hide_on_mobile=""][trx_sc_icons align="left" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22London%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%5D" title_style="default"][vc_column_text]<span style="color: #ffffff;">Phone: 123-456-7890</span>
<span style="color: #ffffff;">Fax: 123-456-7890</span>
<span style="color: #009fd8;">Email: [email protected]</span>[/vc_column_text][/vc_column_inner][vc_column_inner width="1/2" css=".vc_custom_1489400106215{padding-left: 2.4em !important;}"][vc_empty_space height="0.9rem" alter_height="none" hide_on_mobile=""][trx_sc_icons align="left" size="small" icons_animation="" icons="%5B%7B%22title%22%3A%22Washington%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-12%22%7D%5D" title_style="default"][vc_column_text]<span style="color: #ffffff;">Phone: 123-456-7890</span>
<span style="color: #ffffff;">Fax: 123-456-7890</span>
<span style="color: #009fd8;">Email: [email protected]</span>[/vc_column_text][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][vc_column width="1/2"][trx_sc_googlemap style="dark" height="235" markers="%5B%7B%22address%22%3A%22350%205th%20Ave%2C%20New%20York%2C%20NY%2010118%2C%20USA%22%2C%22icon%22%3A%22288%22%7D%5D" title_style="default"][/trx_sc_googlemap][/vc_column][/vc_row]
Theme Options settings (Homepage 2):
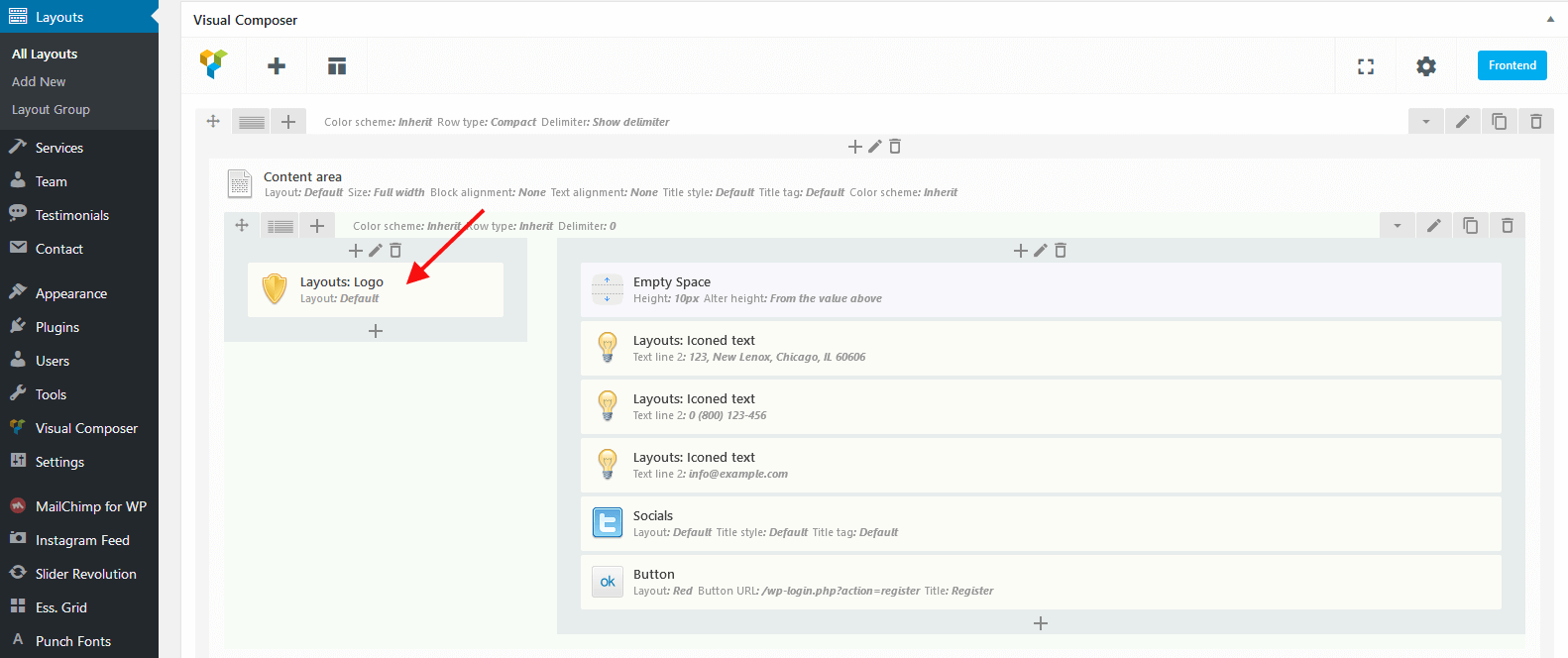
Layouts
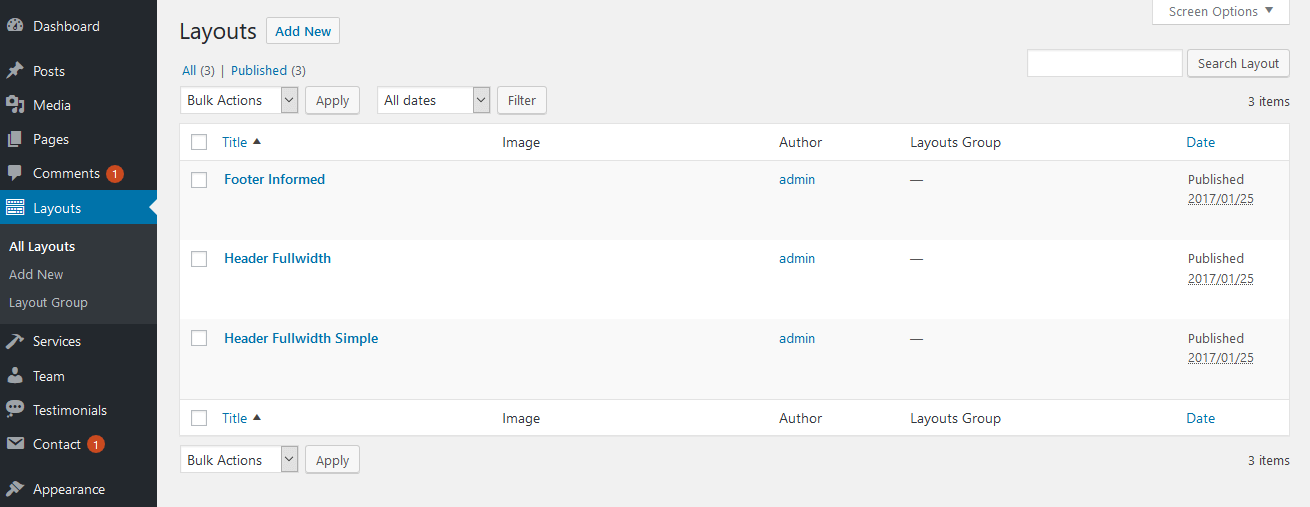
The Layout is a storage for pages' fragments. In case there are a few identical fragments on different pages you can create the necessary fragment through WP dashboard menu > Layouts > Add new option and multiply it using the "Layouts" shortcode. Respectively, you can simply apply changes to the shortcode itself; there is no need to make corrections to the same fragment on every other page.
Moreover, with Layouts you can create different custom headers and footers. Here you can also add/change the logo for a deffinite custom header/footer according to your needs.
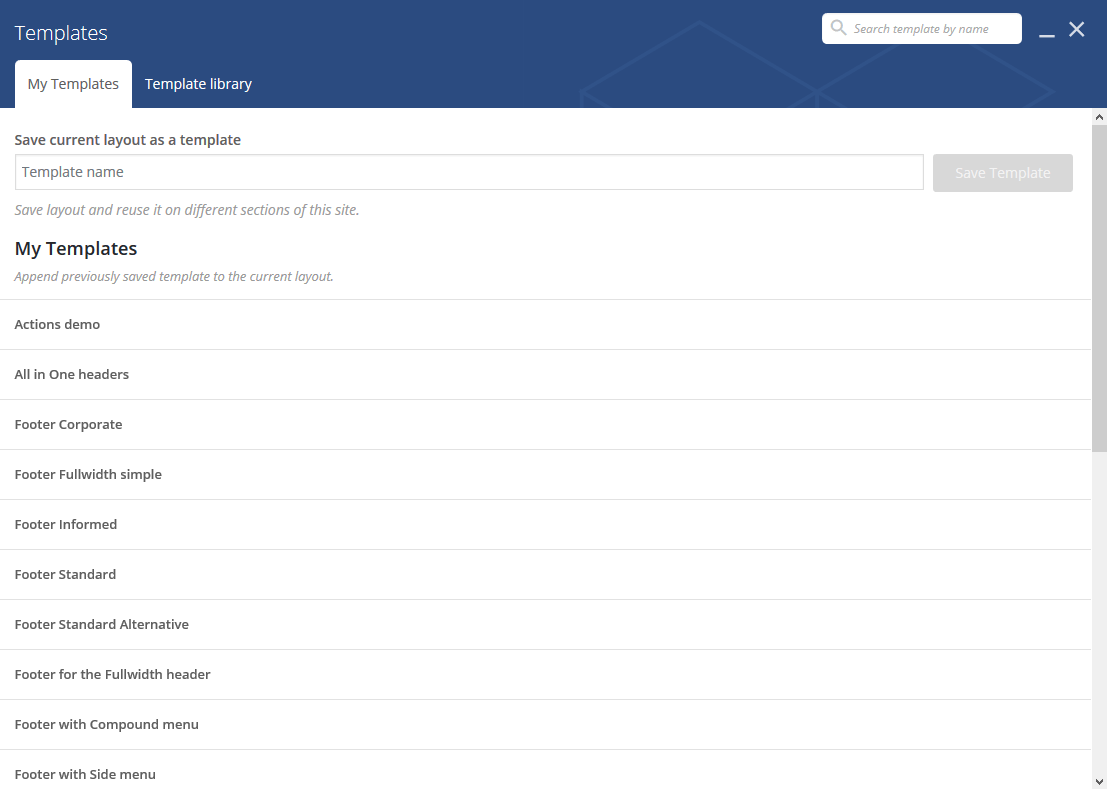
In case there are some fragments with more or less identical structure but different content, you can create one layout with the necessary structure in WPBakery Page Builder, save it as a template and apply the needed changes to the content only. Thus, there is no need to create a new layout or block each time.
The algorithm of your actions should be as following:
- Open new layout and create the needed fragment of the page.
- Save the current layout as a template.
- Open new layout and choose the template you want from the list. (On the screenshot below you can see the list of available default templates for layouts.)
- Publish the current layout.
Please check this article or our video tutorial for more information regarding layouts customization.
Each layout has a Type parameter which can accept values:
- Header - the layout is applied only to output in the header area. It appears in the list of available headers.
- Footer - the layout is applied only to output in the footer area. It appears in the list of available footers.
- Custom - the standard layout fragment intended for use with the Layouts shortcode for an insertion in several pages.
Description:
The "Layout" is WPBakery Page Builder's row set. There are additional parameters for the vc_row and vc_column shortcodes in order to expand the standard functionality.
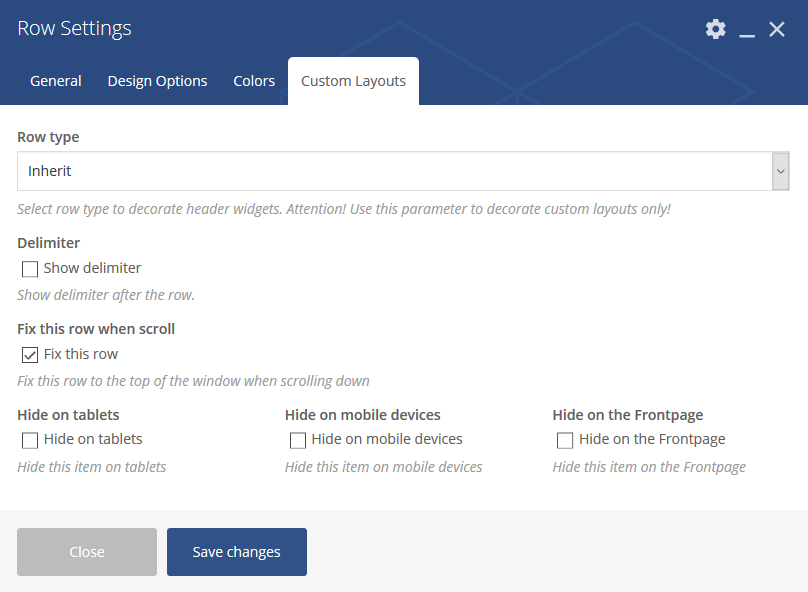
Row Settings:
- Row type - WPBakery Page Builder's row. Accepts the following values.
- Inherit - a standard WPBakery Page Builder's row without additional settings.
- Normal - a "normal" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with an icon in two lines.
- Narrow - a "narrow" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a small font, the text with an icon in one line (even for two-line option).
- Compact - a "compact" row. Applies to titles. Gives to the shortcodes inserted into it (only for the Layout-related shortcodes) the following features: a standard font, the text with an icon in one line (even for two-line option), a cart shortcode (icon with counter).
- Delimiter - adds a border to the row's bottom.
-
Fix this row when scroll - "fixes" the row when scrolling to a window's top, either to an admin's panel or the last "fixed" row. Thus it is possible to create a "composite" fixed title with several lines. To see the effect choose "All in One headers" option.
To avoid "Sticky Menu" behavior uncheck this option. - Hide on tablets - conceals a row entirely on tablets.
- Hide on mobile devices - conceals a row entirely on mobile devices and for screen resolution less than 768 pixels.
- Hide on the Frontpage - conceals a row on the page assigned to the "Front page." In case the Blog Feed assigned as the Frontpage - the row does not disappear.
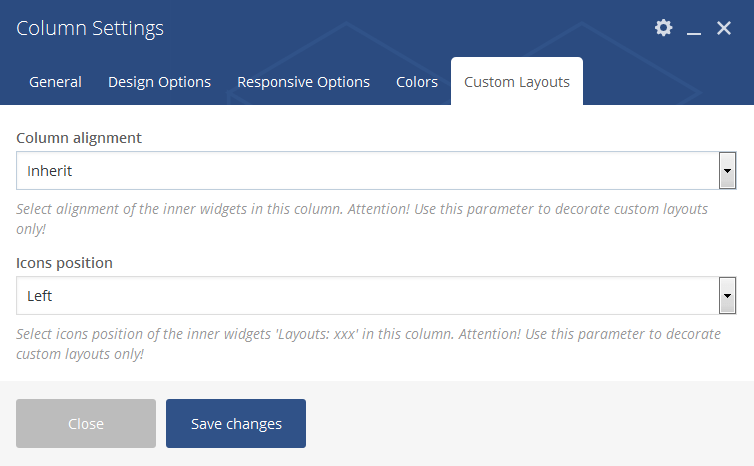
Column Settings:
-
Column alignment - alignment of elements inside a column.
- Inherit - alignment of elements in a column.
- Left - all items in a column "nestle" to the left one after another.
- Center - all items in a column are centered.
- Right - all items in a column "nestle" to the right one after another.
- Icons position - allows specifying an icon position inside a shortcode: on the left (by default) or on the right.
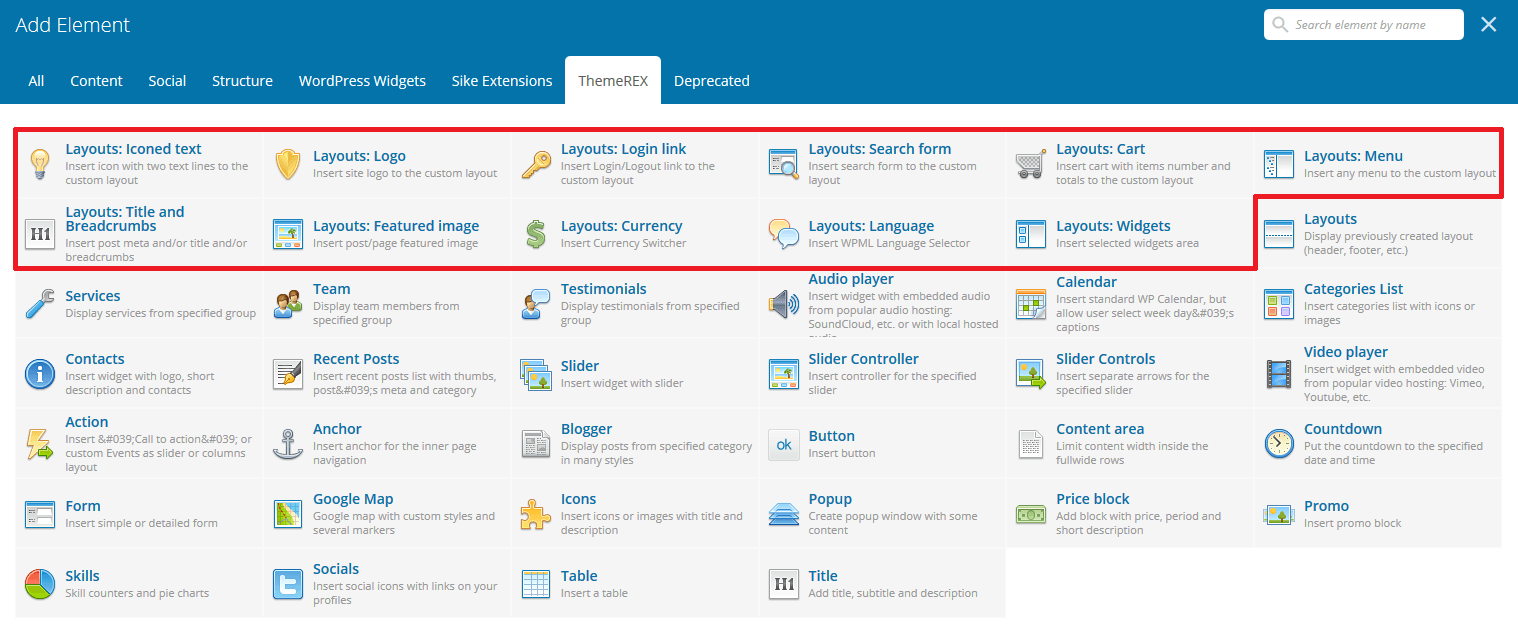
Layout-related shortcodes:
There are no limitations which shortcode to use for building a layout. Nevertheless, below is a list of several shortcodes that allow expanding the functionality of header/footer-related layouts.
To manage/create a layout, proceed to the WordPress Dashboard Menu > Layouts section.
- Layouts: Logo - inserts a logo (any image). In case there is no logo, the theme displays the website's name and its description.
- Layouts: Iconed text - inserts an icon and two text lines. It is possible to add a URL to the object.
- Layouts: Cart - in case the WooCommerce plug-in is active, the shortcode displays cart with items quantity (for Narrow and Normal rows) and cart icon with counter only (for Compact rows).
- Layouts: Currency - in case the WooCommerce and WooCommerce Currency Selector plug-ins are active, the shortcode displays button that allows choosing the currency and displays products prices drop-down.
-
Layouts: Login link - displays the Login link with an icon (if the user is not registered) or the Logout link with an icon.
The text for the checkbox "I agree..." (registration form) is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use the registration form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section! -
Layouts: Menu - displays selected menu. Specify Menu in the Location field or simply by its name.
The Layout parameter allows selecting the Menu Style:
- Default - standard menu with links.
- Burger - just a button that opens Mobile menu.
Specify a default behavior for a responsive menu on the "Mobile Menu" tab:
- Mobile button - whether to add the button instead of this menu upon switching to the mobile version.
- Add to the mobile menu - whether to add current menu items to the mobile menu. This option allows locating several menus in the header area.
- Hide on mobile - whether to hide or display this menu on mobile devices.
-
Layouts: Search form - adds the button or a search box (depending on the Style parameter settings). Available options:
- Normal - a standard field.
- Expand - displays the button that expands the field on click.
- Fullscreen - displays the button that expands the search field to the entire screen.
- Layouts: Title and Breadcrumbs - displays the title's line for the current row or displays the breadcrumbs.
-
Layouts: Featured image - displays the image assigned to the current post/page. Works for the Single Page only. In case the shortcode does not contain an internal content the image disappears, except for the content itself.
Shortcode allows displaying featured image in the page's heading only. It also acts as a container and allows including the other shortcodes. - Layouts: Language - in case the WPML plug-in is active, the shortcode displays button (drop-down list) that allows choosing the necessary language for the current page. The shortcode has several displaying options.
- Layouts: Widgets - displays the active/current widgets set (sidebar). The shortcode allows specifying columns quantity for widgets. In case the option has 0 value, the column quantity equals to widgets quantity in the active/current sidebar.
Available Layouts:
You can view the list of available Layouts in Layouts (WP dashboard) > All Layouts.
Header-related layouts:
The header menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In case no logo is selected in the "Layouts: Logo" shortcode, the initial logo from the Appearance > Customize > Header will be used.
- Header Fullwidth
- Header Fullwidth Simple
[vc_row row_type="compact" row_delimiter="1" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_hidden-md vc_hidden-sm vc_hidden-xs"][vc_empty_space height="10px" alter_height="none" hide_on_mobile=""][trx_sc_layouts_iconed_text icon_type="fontawesome" icon_fontawesome="icon-1" text2="123, New Lenox, Chicago, IL 60606"][trx_sc_layouts_iconed_text icon_type="fontawesome" icon_fontawesome="icon-phone3" text2="0 (800) 123-456"][trx_sc_layouts_iconed_text icon_type="fontawesome" icon_fontawesome="icon-2" text2="[email protected]" link="mailto:[email protected]"][trx_sc_socials icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-twitter%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-gplus%22%7D%5D" title_style="default"][trx_sc_button type="red" icon_type="fontawesome" icon_position="left" link="/contacts" title="Register"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="5/6" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column_inner][vc_column_inner width="1/6" column_align="right" icons_position="left"][vc_empty_space height="15px" alter_height="none" hide_on_mobile=""][trx_sc_layouts_search style="fullscreen" ajax=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_type="normal" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="1" css=".vc_custom_1488963510912{border-top-width: 3px !important;background: #f7f7f7 url(/wp-content/uploads/2017/01/00_header.jpg?id=403) !important;background-position: center !important;background-repeat: no-repeat !important;background-size: cover !important;border-top-color: #5f5252 !important;border-top-style: solid !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][trx_sc_layouts_title title="1" meta="" breadcrumbs="1" icon_type="fontawesome" icon_fontawesome=""][/trx_sc_content][/vc_column][/vc_row]
The background color/image for the Title and Breadcrumbs area can be customized in the Row Settings > Design Options tab in the WPBakery backend editor.
[vc_row row_type="compact" row_delimiter="1" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="1/4" icons_position="left"][trx_sc_layouts_logo][/vc_column_inner][vc_column_inner width="3/4" column_align="right" icons_position="left" offset="vc_hidden-md vc_hidden-sm vc_hidden-xs"][vc_empty_space height="10px" alter_height="none" hide_on_mobile=""][trx_sc_layouts_iconed_text icon_type="fontawesome" icon_fontawesome="icon-1" text2="123, New Lenox, Chicago, IL 60606"][trx_sc_layouts_iconed_text icon_type="fontawesome" icon_fontawesome="icon-phone3" text2="0 (800) 123-456"][trx_sc_layouts_iconed_text icon_type="fontawesome" icon_fontawesome="icon-2" text2="[email protected]" link="mailto:[email protected]"][trx_sc_socials icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-twitter%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-facebook%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-gplus%22%7D%5D" title_style="default"][trx_sc_button type="red" icon_type="fontawesome" icon_position="left" link="/contacts" title="Register"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row row_delimiter="" row_fixed="1" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage=""][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_row_inner][vc_column_inner width="5/6" icons_position="left"][trx_sc_layouts_menu location="none" menu="main-menu" animation_in="fadeInUpSmall" animation_out="fadeOutDownSmall" mobile_button="1" mobile_menu="1" hide_on_mobile="1" burger="" mobile="1" stretch="" mobile_hide="1"][/vc_column_inner][vc_column_inner width="1/6" column_align="right" icons_position="left"][vc_empty_space height="15px" alter_height="none" hide_on_mobile=""][trx_sc_layouts_search style="fullscreen" ajax=""][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row]
Footer-related layouts:
The footer menu can be customized in Appearance > Menus > Edit Menus or Appearance > Customize > Menus.
In order to make the current year change automatically in the copyright area, just paste {Y} instead of the year.
- Footer Informed
[vc_row row_type="normal" row_delimiter="1" row_fixed="" hide_on_tablet="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1488959812808{background-color: #f1eeec !important;}"][vc_column icons_position="left"][trx_sc_content size="1_1" number_position="br" title_style="default"][vc_empty_space alter_height="large" hide_on_mobile="" css=".vc_custom_1489140197942{margin-top: -0.3rem !important;}"][vc_row_inner][vc_column_inner width="1/6" icons_position="left"][vc_wp_custommenu title="Menu" nav_menu="38"][vc_empty_space height="" hide_on_mobile=""][vc_wp_custommenu title="About" nav_menu="41"][vc_empty_space height="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/4" icons_position="left" css=".vc_custom_1493884743078{padding-left: 2.5rem !important;}"][vc_wp_custommenu title="Life Insurance" nav_menu="39"][vc_empty_space height="" hide_on_mobile=""][vc_wp_custommenu title="Blog Categories" nav_menu="42"][vc_empty_space height="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/4" icons_position="left"][vc_wp_custommenu title="Retirement" nav_menu="40"][vc_empty_space height="" hide_on_mobile=""][vc_wp_custommenu title="More" nav_menu="43"][vc_empty_space height="" hide_on_mobile=""][/vc_column_inner][vc_column_inner width="1/3" icons_position="left"][vc_wp_text title="Get Our Newsletter"][mc4wp_form id="238"][/vc_wp_text][vc_empty_space height="" hide_on_mobile=""][trx_widget_contacts googlemap="" socials="1" title="Follow Us"][vc_column_text]We believe that everybody deserves to feel confident and secure in their tomorrow. That's why we offer smart financial tools and products to help make it easier to build a future you can count on.[/vc_column_text][/trx_widget_contacts][vc_empty_space height="" hide_on_mobile=""][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner icons_position="left"][vc_empty_space alter_height="medium" hide_on_mobile="" css=".vc_custom_1489140238511{margin-bottom: -0.2rem !important;}"][/vc_column_inner][/vc_row_inner][/trx_sc_content][/vc_column][/vc_row][vc_row scheme="default" row_delimiter="" row_fixed="" hide_on_mobile="" hide_on_frontpage="" css=".vc_custom_1488966114301{padding-top: 2em !important;padding-bottom: 2em !important;background-color: #f1eeec !important;}"][vc_column column_align="center" icons_position="left"][trx_sc_content size="1_1" float="center" number_position="br" title_style="default"][vc_wp_text]
<p style="text-align: left;"><a href="https://themeforest.net/user/ancorathemes/portfolio" target="_blank" rel="noopener noreferrer">AncoraThemes</a> © {Y}. All rights reserved.</p>[/vc_wp_text][/trx_sc_content][/vc_column][/vc_row]
You can customize the background color for the footer blocks in the Row Settings > Design Options tab in the WPBakery backend editor.
The subscription form can be managed in MC4WP (WP Dashboard) > Form.
The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are examples of the Revolution Slider's main page back-end and front-end:
To have a better understanding of this plugin's functionality, we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Below is a short guide on how to configure a Revolution Slider by adding it to one of the widget sets.
Please note that in case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
-
Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area on the Widgets tab. For example, let's activate Slider in the "Header Widgets" section.
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the front-end.
Now the slider is right where you need it.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's Back-end Editor.
Below is a list of the shortcodes available with this theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[vc_row][vc_column][trx_sc_action type="simple" full_height="" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22Lorem%20Ipsum!%22%2C%22subtitle%22%3A%22Lorem!%22%2C%22description%22%3A%22Lorem%20Ipsum%22%2C%22link%22%3A%22%23%22%2C%22link_text%22%3A%22Lorem%20Ipsum%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default"][/vc_column][/vc_row]
Anchor
This shortcode inserts an "Anchor" item for the inner page navigation. If you want to create one-page navigation then make sure you checked the "Scroll to Anchor" option in Appearance > ThemeREX Addons > Shortcodes > Anchor. Treat this as an example only!
Example:
[trx_sc_anchor icon_type="fontawesome" type="visible" id="services" title="Services"]
Blogger
This shortcode displays category posts in a wide variety of different ways and styles. The single blog posts are editable in Posts (WP dashboard) > All Posts.
Example:
[trx_sc_blogger type="classic" hide_excerpt="" cat="10" orderby="post_date" order="desc" title_style="default" title_tag="h3" title_align="center" count="3" columns="3"]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the Button shortcode inside the content area with a limited width.
Example:
[vc_row][vc_column][trx_sc_content type="default" width="1_3" float="center" align="right" padding="none" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_button type="default" size="normal" link="/programs/" title="more about us" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478698151109{margin-top: 4.75em !important;}"]
[/trx_sc_content][/vc_column][/vc_row]
Countdown
This shortcode displays countdown.
Example:
[trx_sc_countdown type="default" align="center" date="2017-10-10" title_style="default"]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
PLEASE NOTE! In case you are planning to use default form without consent checkbox, just leave the "Text with Privacy Policy link" option empty in the Appearance > Customize > Content section!
Example:
[trx_sc_form type="default" align="left" labels="" title_style="default" title_tag="h3" title_align="center"]
To customize the form you should edit form template file in any text editor like Notepad or TextEdit. In the .../wp-content/plugins/trx_addons/shortcodes/form folder you can find form-related files like tpl.default.php, tpl.detailed.php and others. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
You can also translate the form fields onto the language you need using .pot file located in the .../wp-content/plugins/trx_addons/languages folder. Please check the Translations section for more information on this matter.
Googlemap
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap style="dark" height="235" markers="%5B%7B%22address%22%3A%22350%205th%20Ave%2C%20New%20York%2C%20NY%2010118%2C%20USA%22%2C%22icon%22%3A%22288%22%7D%5D" title_style="default"][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description.
You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Example:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="2" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-spin2%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-clock%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Layouts
This shortcode displays one of the layouts available in WP dashboard menu > Layouts post type.
Example:
[vc_row][vc_column][trx_sc_layouts layout="10"][/vc_column][/vc_row]
Pop-up
This shortcode allows you to attach popup window to any element. For example, to button.
Example:
[vc_row][vc_column][trx_sc_popup type="default" id="hello" class="" css=""][vc_column_text]I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.[/vc_column_text][/trx_sc_popup][trx_sc_button type="default" size="normal" link="#hello" title="hello" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=""][/vc_column][/vc_row]
Price block
This shortcode inserts a price table divided by blocks.
Example:
[vc_column width="1/3"][trx_sc_price icon_type="fontawesome" scheme="default" title="Account Balance" price="$1 - $4,999" link="/contacts" link_text="try it free for 30 days"] <h5>0.35% annual fee*</h5> *$100/mo recurring deposit required Fees based on account balance[/trx_sc_price][/vc_column][vc_column width="1/3"][trx_sc_price icon_type="fontawesome" scheme="default" title="Account Balance" price="$5,000 - $9,999" link="/contacts" link_text="try it free for 30 days"] <h5>0.25% annual fee</h5> No recurring deposit required Fees based on account balance[/trx_sc_price][/vc_column][vc_column width="1/3"][trx_sc_price icon_type="fontawesome" scheme="default" title="Account Balance" price="$10,000 " link="/contacts" link_text="try it free for 30 days"] <h5>0.15% annual fee</h5> No recurring deposit required Fees based on account balance[/trx_sc_price][/vc_column]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[vc_row][vc_column][trx_sc_promo icon_type="fontawesome" title_style="default" image_position="left" size="normal" full_height="" text_paddings="" title="Promo" link="#" link_text="Button" image="54" description="Description"][/trx_sc_promo][/vc_column][/vc_row]
Services
This shortcode displays available services.
Example:
[trx_sc_services type="default" featured="image" featured_position="top" hide_excerpt="" no_margin="" icons_animation="" cat="30" orderby="post_date" order="desc" title_style="default" title_align="center" count="6" columns="3"]
You can manage content for each Service post in WordPress dashboard > Services tab. Just open a single services post and edit the Excerpt section. The Item Options and the Featured Image sections are responsible for displaying the icon and the image of the single post. Please check the screenshot below:
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" compact="" color="#1ab7ea" back_color="#ffffff" max="100%" values="%5B%7B%22title%22%3A%22Maintain%7C%20funding%22%2C%22value%22%3A%2275%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Selective%7C%20investment%22%2C%22value%22%3A%2290%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22INVESTING%7C%20PROJECTS%22%2C%22value%22%3A%2250%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" columns="3" cutout="93"]
Socials
This shortcode displays social icons. In case no icons/links are specified in the "Socials" shortcode, the social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
Example:
[trx_sc_socials icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22fa%20fa-instagram%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-facebook%22%7D%5D" title_style="default" hide_on_tablet="1" hide_on_mobile="1"]
Table
This shortcode inserts a regular table.
Example:
[vc_row][vc_column][trx_sc_table title_style="default"] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>COLUMN 1</th> <th>COLUMN 2</th> <th>COLUMN 3</th> <th>COLUMN 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> <tr> <td style="text-align: center;">4</td> <td style="text-align: center;">Row 4 Column 1</td> <td style="text-align: center;">Row 4 Column 2</td> <td style="text-align: center;">Row 4 Column 3</td> <td style="text-align: center;">Row 4 Column 4</td> </tr> </tbody> </table> [/trx_sc_table][/vc_column][/vc_row]
Title
This shortcode displays a regular title.
Example:
[vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="Title" subtitle="" description="" color="#000000" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row]
Team
This shortcode displays team members.
Example:
[trx_sc_team type="default" orderby="post_date" order="desc" slider="" title_style="default" title_align="center" count="4" columns="4" title="The Staff" subtitle="They work!"]
You can customize content for each Team post in WordPress dashboard > Team tab. Open a single team post and edit the Excerpt (for summary), the Item Options, and the Featured Image sections. Please check the screenshot below:
Testimonials
This shortcode displays testimonials block.
Example:
[vc_row][vc_column][trx_sc_testimonials type="default" orderby="none" title_style="default" count="2" columns="2"][/vc_column][/vc_row]
Testimonials single post can be managed in WordPress dashboard > Testimonials tab. Just open a single testimonials post and update all the sections to your needs. Please check the screenshot below:
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio scheme="default" caption="Insert Audio Title Here" author="Lily Hunter" url="/wp-content/uploads/2017/02/sample-melody.mp3"]
Widget Calendar
This shortcode displays a widget calendar.
Example:
[trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""]
Widget Categories List
This shortcode displays list of categories.
Example:
[vc_row][vc_column][trx_widget_categories_list title="" style="1" number="2" columns="2"][/vc_column][/vc_row]
Widget Contacts
This shortcode displays widget with logo, short description and contacts. Please do not forget to specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab. If you want to add a google map, make sure there is a valid API key in the "Google API key" field in the Appearance > ThemeREX Addons > API tab.
Example:
[vc_row][vc_column][trx_widget_contacts columns="" googlemap="" socials="1" logo="32" address="7337 Trade St, San Diego, CA 92121" phone="1-555-45-54" email="[email protected]"][/trx_widget_contacts][/vc_column][/vc_row]
Widget Recent Posts
This shortcode displays the most recent posts. You can set additional options on the "Details" tab in the WPBakery Page Builder's Posts Settings window.
Example:
[vc_row][vc_column][trx_widget_recent_posts number="2" show_image=""][/vc_column][/vc_row]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="7" slides="%5B%7B%7D%5D"][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider engine="revo" alias="Home"][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller + Slider Controls
There are two more additional slider-related shortcodes we have added to this theme and they are the Slider Controller and the Slider Controls. Basically, the Slider Controller shortcode allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. It also allows adding arrow-like controls. The Slider Controls inserts separate arrows under the specified slider. You can choose between adding separate arrows or the buttons "Prev"/"Next". Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for both sliders.
Example:
[vc_row][vc_column] [trx_widget_slider engine="swiper" noresize="" effect="slide" direction="horizontal" controls="" pagination="" titles="center" large="" category="7" slides="%5B%7B%7D%5D" id="1"] [trx_slider_controller controls="" slider_id="1"] [trx_slider_controls hide_prev="" hide_next="" slider_id="1"] [/vc_column][/vc_row]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video cover="282" link="https://vimeo.com/76375629"]
Plugins & Features
This section contains a brief description, as well as references, to some of the plug-ins available with this theme.
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__style.css,__scripts.js. - Disable new Widgets Block Editor - Disable new Widgets Block Editor, if after the update to WordPress 5.8+ you are having trouble with editing widgets or working in Customizer. New Widgets Block Editor is used in WordPress 5.8+ instead of classic widgets panel.
- Move styles to the head - This is a W3C validation setting. It captures page's output and moves all the "style" tags from the body into the head. We suggest leaving it intact.
- Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Show page preloader - Select or upload page preloader image for your site.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Animate inner links - This setting adds "smooth scroll" effect to the inner page links.
- Popup Engine - Choose one of two scripts to display your popup images.
- Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Breadcrumbs nestings - Specify the necessary nesting level for breadcrumbs.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
CPT
CPT stands for Custom Post Types. Settings of this tab allow managing output styles for pages such as Team, Services.
API
Insert a generated Google API key (as well as analytics, remarketing-related information and marker & cluster icons) to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to use the Anchor shortcode and specify hover effects or not.
Theme Specific
Settings of this section override the default theme's grid classes, and recreate layouts. We recommend leaving these settings intact.
"Create Layouts" setting is responsible for recreating the set of predefined layouts. It might become useful in case there are no layouts available after theme installation.
All In One Addons for WPBakery Page Builder
Add 40+ new elements to WPBakery Page Builder, includes: Draggable Timeline, Metro Carousel and Tile, Zooma or Magnify, Carousel & Gallery, Tabs, Accordion, Image Hotspot with Tooltip, Parallax, Medium Gallery, Stack Gallery, Testimonial Carousel, iHover, Scrolling Notification and Masonry Gallery etc.
Check the links below for more information about this plugin:
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
Check this link for more information.
More guides are available here (video tutorial) and here.
[contact-form-7 id="4" title="Contact form 1"]
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms you should add the consent checkboxes in ONE of the following ways:
- Use
[acceptance acceptance-...]...[/acceptance]tag. Treat the code and the screenshot below just as an example: - Use the Cookie Information plugin (formerly WP GDPR Compliance). Navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab. Please treat the screenshot above as an example only. The titles of the forms may vary from the ones provided with the theme.
Cookie Information (formerly WP GDPR Compliance)
The Cookie Information plugin allows you to make your website GDPR-compliant. Cookie Information GDPR Consent Plugin supports Contact Form 7, Gravity Forms, WooCommerce, WordPress user registration and WordPress Comments. This plugin offers a friendly installation wizard to get you started quickly.
Using the Cookie Information plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. Some pre-built forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Cookie Information (WP Dashboard) > Settings > Integrations and enable a GDPR form tag integration for a particular form. You can specify and activate the Privacy Policy page in the Cookie Information (WP Dashboard) > Settings > Privacy Policy tab.
Date Time Picker Field
Enables adding a date field to Contact Form 7 WordPress Plugin using CSS selectors. You can display a calendar with just a date picker funcionality or enable a time picker also. Check the links below for more information.
Plug-in's settings are accessible in the Input WP (WP Dashboard) > Settings tab.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. Check this link for more information.
You can also check a video tutorial showing how to create a new essential grid gallery: https://www.youtube.com/watch?v=_8LDmFN0yvc.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
[mc4wp_form id="238"]
Slider Revolution
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the dummy content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
ThemeREX Updater
This is our self-made plugin that allows you to update the main theme as well as the bundled plugins through the WordPress admin panel. ThemeREX Updater plugin requires a valid purchase code that can be entered in the Appearance > ThemeREX Updater section. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link. Check this guide for more details. Once any plugins or theme updates are available for download, you will receive a corresponding notice in WP Dashboard > Updates. Please view the Theme Update chapter of this documentation file for more information.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Translations
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. - Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your WordPress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts, clipart, .PSD files used in this theme.
-
Fonts:
- "'Source Sans Pro', 'sans-serif'".
- You can also check the
theme.setup.phpfile for more detailed information on this matter.
IMPORTANT! To manage fonts quantity available for upload edit
'max_load_fonts' => 3variable in thetheme.options.phpfile. -
Clipart:
- Images were taken from http:/www.depositphotos.com/.
-
IMPORTANT!
Please be aware that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
-
IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department as well.
-
IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to post them at our support forum at https://themerex.net/support/. We will respond as soon as possible (within 24 – 48 hours, usually faster).
Please do not forget to check our Video Tutorials and Articles.
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any features related strictly to this theme. We do not provide support for additional customizations, 3rd party plugins integration or any other compatibility issues that might arise. You also need to have a valid purchase code to request an assistance from our support team.